Welcome To Adrion Documentation
Thank you for purchasing Adrion WordPress Theme. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use Adrion Theme.
If you are unable to find your answer here in the documentation, please contact us.
What is included in the price?
- Adrion WordPress Theme
- Adrion Child Theme
- Lifetime Updates
- Theme Documentation
- Premium Plugins
Theme Installation via WordPress
When you download the theme from marketplace, you will get an archive file in .zip extension.
You need to unzip that archive. When done, you should see Adrion.zip (zip file name can be changed from version to version).
Please, follow the steps below to install Adrion Theme.
Step 1 - Login to your WordPress Dashdoard.
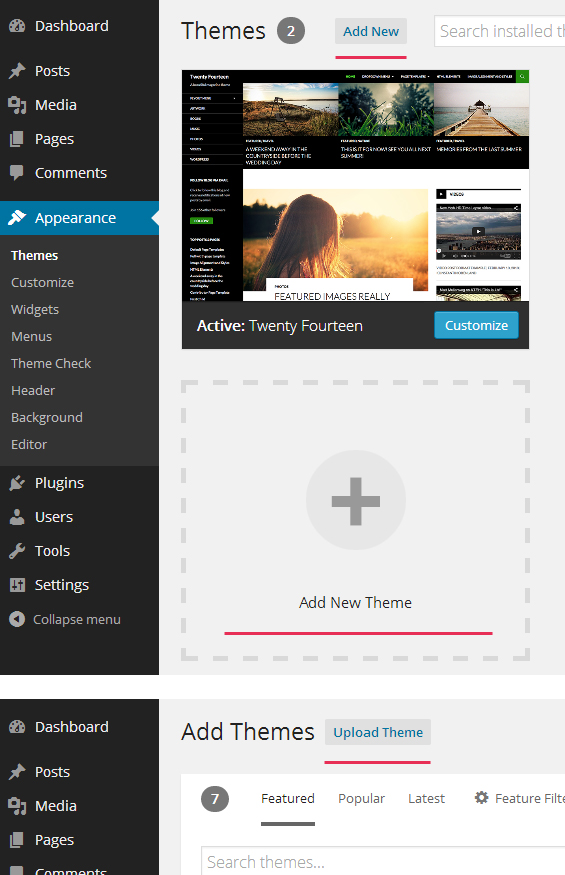
Step 2 - Go to Appearance > Themes. Click Add new button, located at the top of the screen or Add new theme ( see screenshots below ).
Step 3 - Click on Upload button at the top of the screen.
Step 4 - Choose Adrion.zip from your downloaded theme file.
Step 5 - Wait while the theme is uploaded and installed then activate the theme.
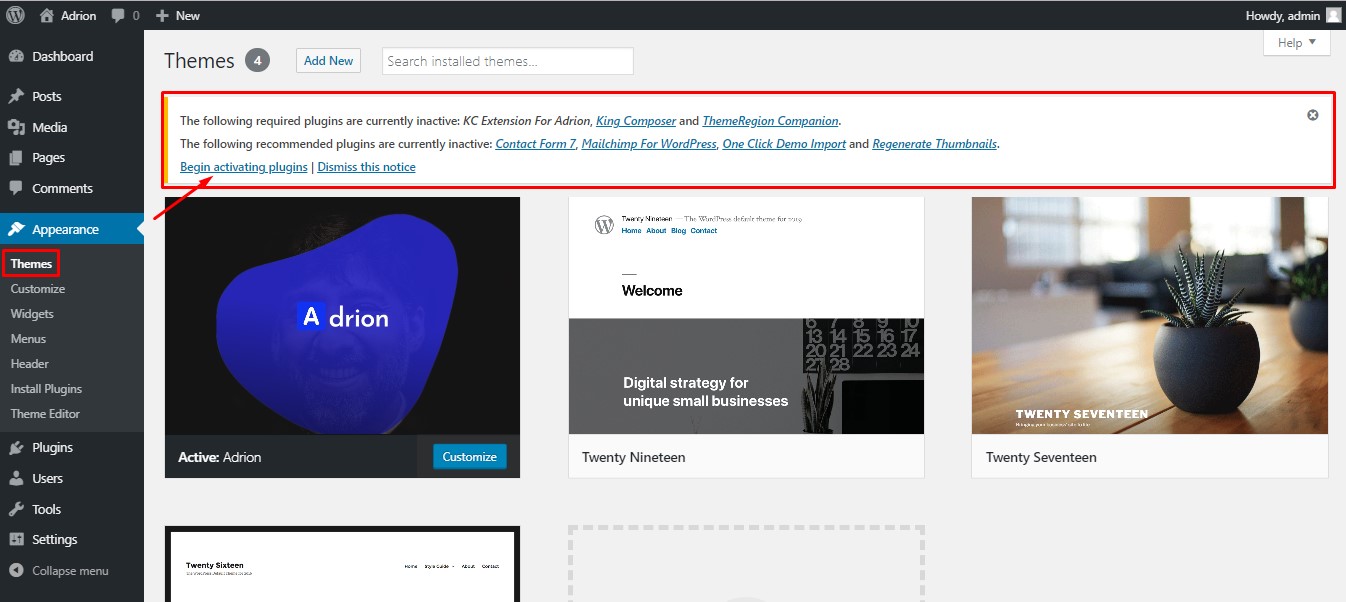
Step 6 - After activating the theme a notice should appear on the top of the screen, click on begin installing plugins.
Step 7 - Select all the plugin, change Bulk Actions dropdown to Install then click apply.
Step 8 - Congratulation you are ready to use Adrion. Before starting modifying theme we'd suggest you to import the demo content first with our powerful OneClick Importer so that it'd be easier for you to understand the theme functionality & then modify it.

# Common Theme Installation Problems
“Are you sure you want to do this?”
If you get the “Are you sure you want to do this” message
when installing Adrion.zip file via WordPress, it means you have an
upload file size limit. Install the theme via FTP if this happens, or
ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing,
then you have uploaded the wrong folder. Please check that you are
uploading the Adrion.zip within the Theme Files folder. You have to
unzip the file that you download from marketplace to find this.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
When you download the theme from marketplace, you will get an archive file in .zip extension.
You need to unzip that archive. When done, you should see Adrion.zip (zip file name can be changed from version to version).
Please, follow the steps below to install the theme via FTP:
- Step 1 - Log into your hosting space (server) via FTP client.
- Step 2 - In extracted archive folder, find Adrion folder
- Step 3 - Upload the Adrion folder to your server in path .../wp-content/themes/.
- Step 4 - The uploaded path should be like this: .../wp-content/themes/Adrion/
- Step 5 - Login to your WordPress Dasrdoard and go to Appearance > Themes and activate the Adrion Theme
- Step 6 - After activating the theme a notice should appear on the top of the screen, click on begin installing plugins ( see screenshots below ).
- Step 7 - Select all the plugin,change Bulk Actions drop to Install then click apply.
- Step 8 - Congratulation you are ready to use Adrion, check the First Steps part of our documentation to see what you may want to do before starting to edit your WordPress Site.


Setting up the Demo Content
Before importing the dummy data Make sure you have all the plugin installed.
One Click Importer
We will explain how to import the demo using our One Click Importer
WordPress Importer
We will explain how to import the demo using the WordPress Importer
Error or Problem with Import of the Demo
If you have problem with the Import of the demo please check this section
One Click Importer
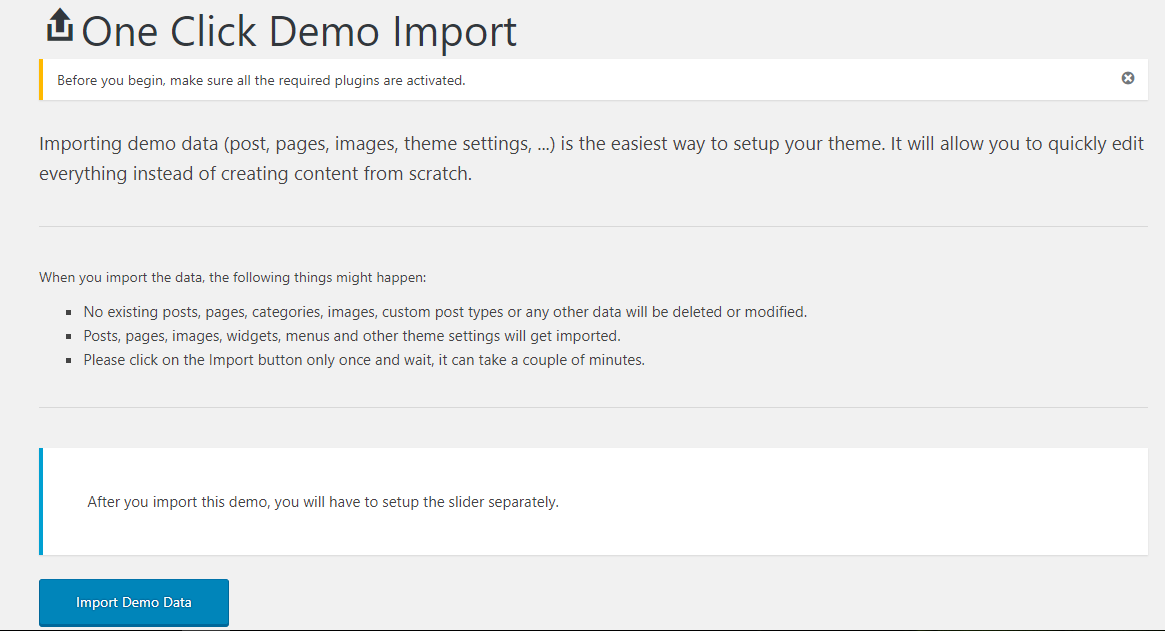
Step 1 - Before proceed install the required plugins so that the importer works perfectly.
Step 2 - Go to Appearence>Import Demo Data.
Step 3 - Choose your preferred demo to import & click 'Import Demo'. Wait till the data imported properly. This may take a couple of minutes depending on server optimization.
Step 4 - After importing the content if not set then set the 'Navigation' under Appearence>Menu & set the 'Home' as homepage.

WordPress Importer
Use simple data(.xml) in folder: adrion_package\Demo Data\demo-data.xml
Step 1 - Log into your WordPress Dasrdoard.
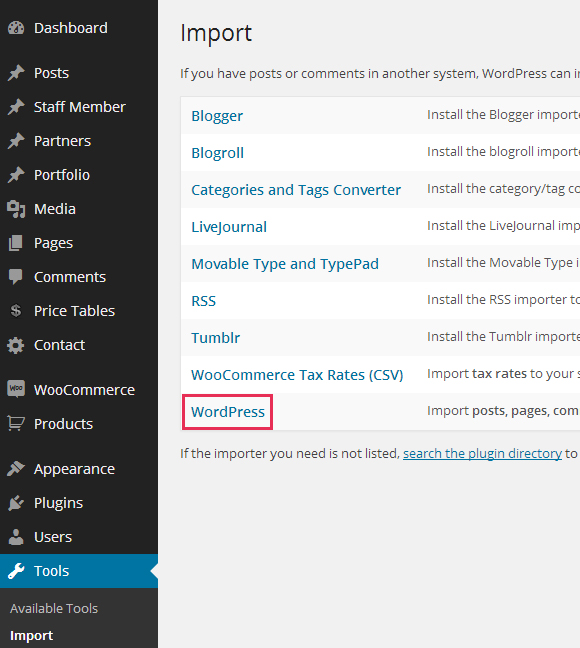
Step 2 - Go to Tools > Import. Then click on WordPress ( bottom of the list ).
Step 3 - A window should appear click the Install now button which is on bottom right.
Step 4 - Click Activate plugin & Run Importer. Then choose the demo-data.xml file and click upload file and import. Do not interrupt/cancel the import process!
Step 6 - Done! But you still need to set the Menu, Widget, Homepage, Contact Form.

The importer should be run only once. If something went wrong and you need to import the content again, you may need to reset your WordPress.
Use this plugin to reset the WordPress to a fresh look : https://wordpress.org/plugins/wordpress-reset/
# Error or Problem with Import of the Demo
If you have problems importing the demo ( example : infinite loading, error 505 with when using wordpress importer ) then you may have a problem with the server settings. Please check in theme Support Forum.
Page Builder Usage
Let's talk about how you can use the page builder, also we'll show you the basic settings & elements of the builder.
Activating the Page Builder
Step 1 - Log in to your WordPress Administration Panel.
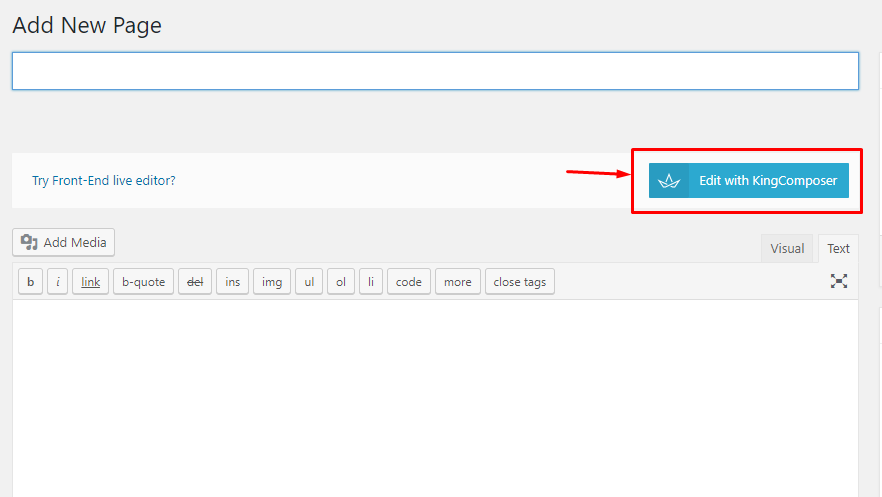
Step 2 - Click on Pages > Add New.
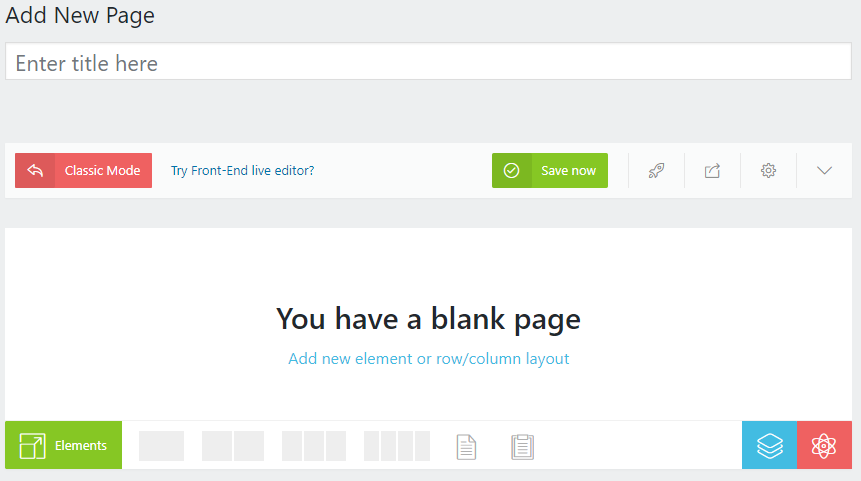
Step 3 - Click on Edit with KingComposer.


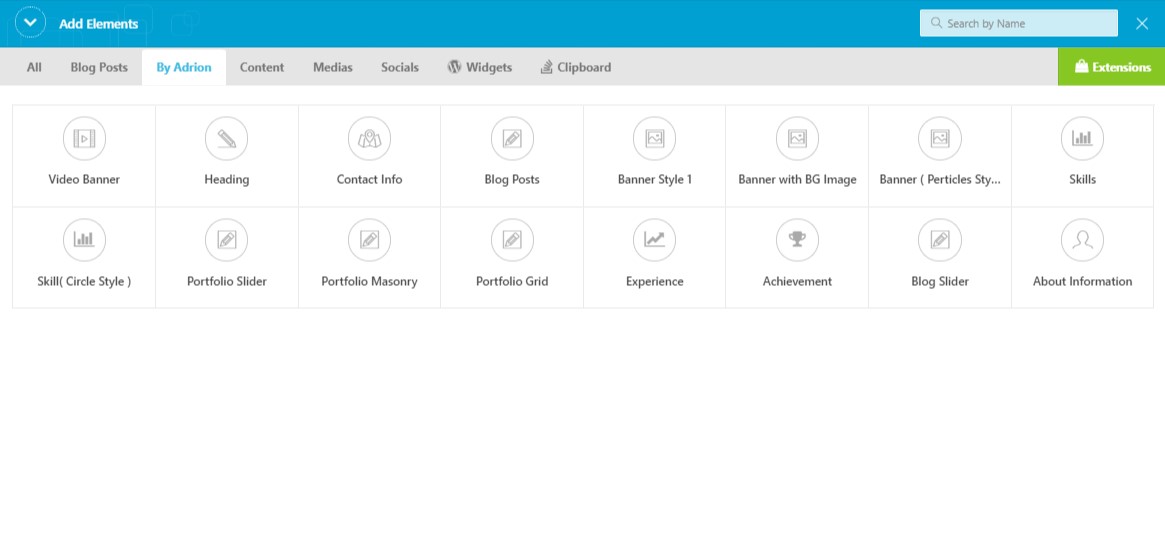
KC Elements/Components by Adrion
We've created lots of components/elements to use in the theme. These elements are core elements to design perfectly our beloved theme. Please check the screenshots below to see what includes within the elements. You can also use KingComposer's own element in our theme as the theme is totally compatible with the plugin.

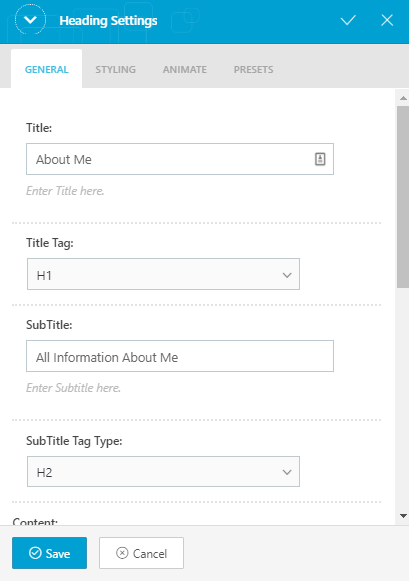
Adrion Heading
After so much research we thought it'd be great if we can integrate google font system & tag system within the element/shortcode. It's for the better option of client by which they can easily change the fonts & colors & tags etc of the heading. Our heading contains title & subtitles which accepts html tag also. Check the below screenshot to understand more about our heading element.


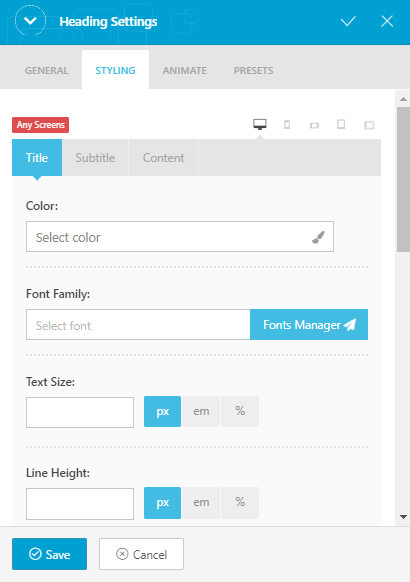
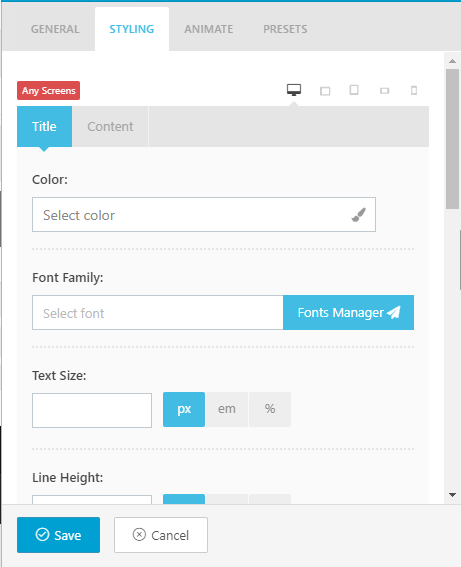
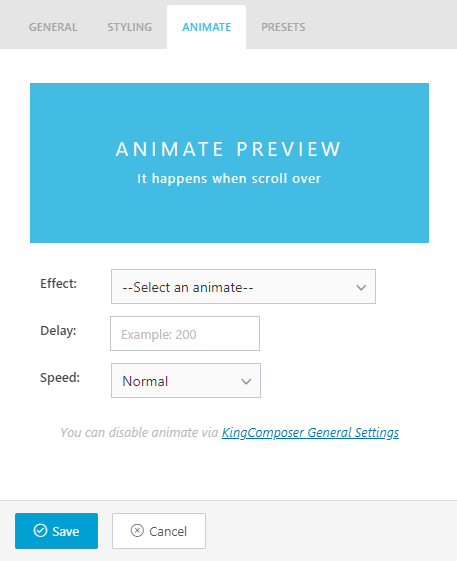
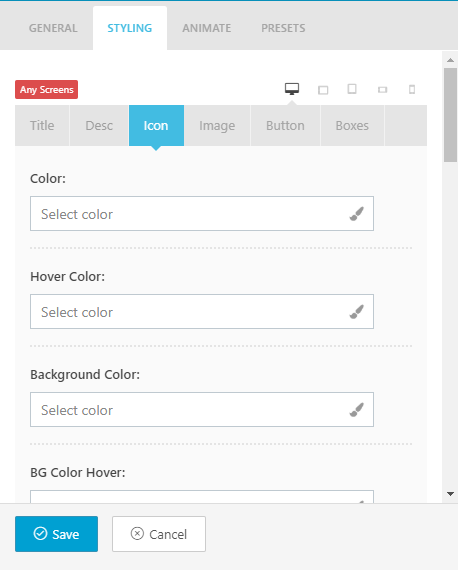
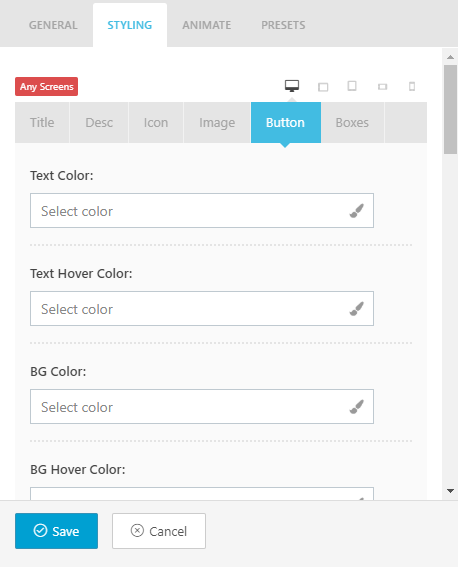
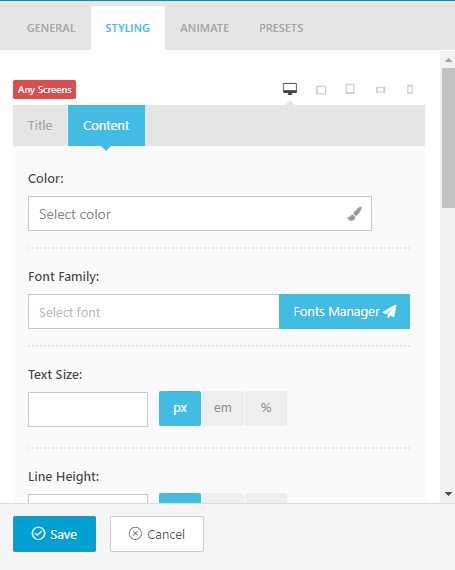
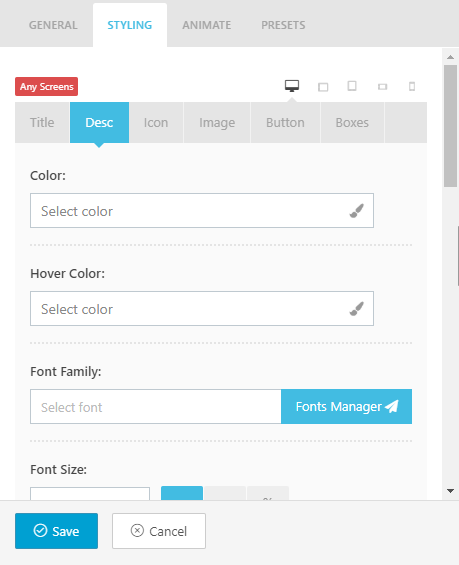
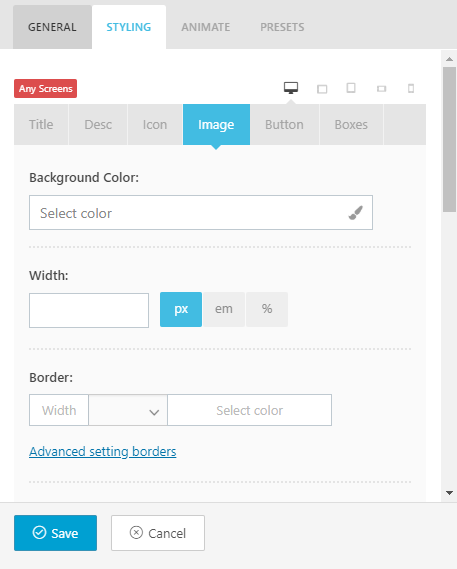
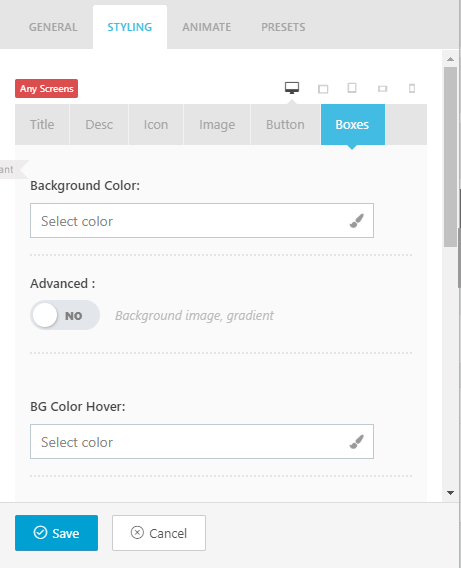
Adrion Styles
We didn't stopped here after developing so many elements. We've putted the styling & animation in each of the element so that it'll help you manage the theme very easilyYou can also set individiual styles for custom viewport which will come very handy & it'll allow you to do whatever you want with the themes elements. Check the screenshots below.








Setting Up Homepage
We've different home variations. For your safety we're going to instruct you & provide builder code so that you can easily create the demo homepage layout easily.
Home Variation 1
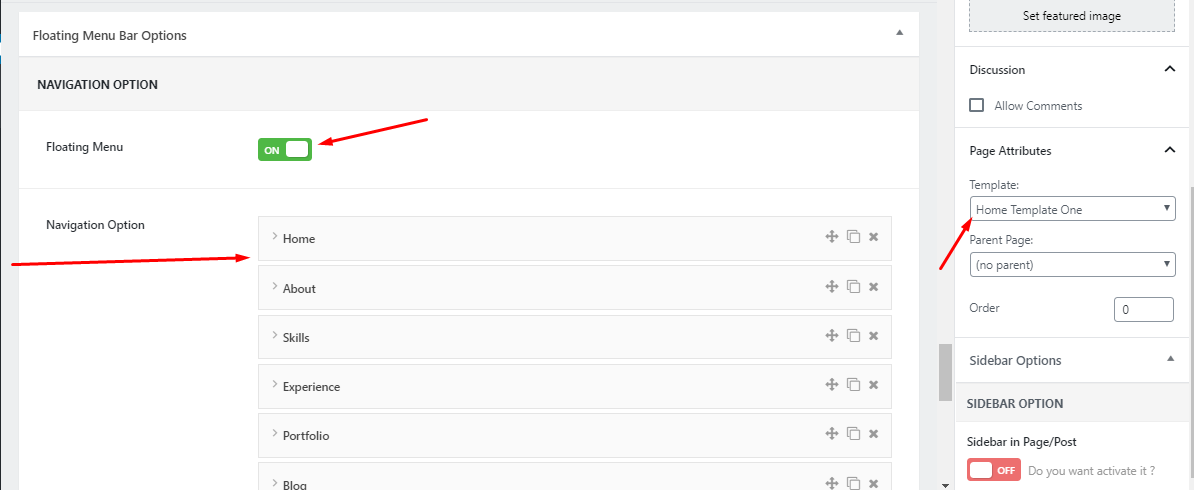
First of all you've to create a page & set the page template to Home Template One. You'll get this option in Page Attributes (Check the screenshot). Copy the following code snippet & push it to king composer.

Home Variation 2
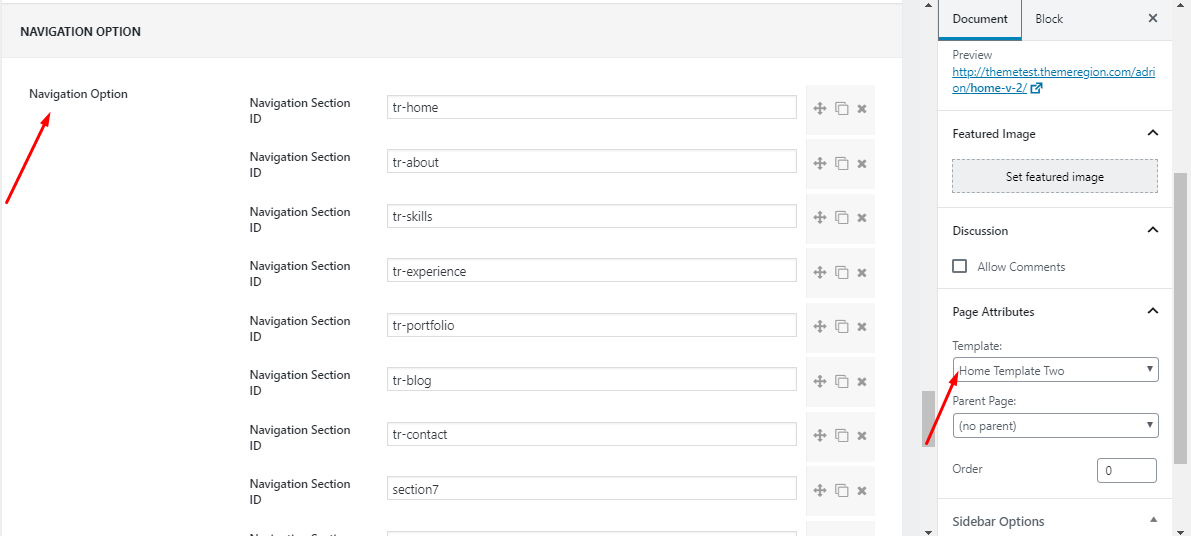
You've to create a page & set the page template to Home Template Two. You'll get this option in Page Attributes (Check the screenshot). Copy the following code snippet & push it to king composer.

Home Variation 3
You've to create a page & set the page template to Home Template One. You'll get this option in Page Attributes just like Home Version 1. Copy the following code snippet & push it to king composer.
Home Variation 4
You've to create a page & set the page template to Home Template One. You'll get this option in Page Attributes just like Home Version 1. Copy the following code snippet & push it to king composer.
Home Variation 5
You've to create a page & set the page template to Home Template One. You'll get this option in Page Attributes just like Home Version 1. Copy the following code snippet & push it to king composer.
Home Variation 6
You've to create a page & set the page template to Home Template One. You'll get this option in Page Attributes just like Home Version 1. Copy the following code snippet & push it to king composer.
Home Variation 7
You've to create a page & set the page template to Home Template with Side Nav & Bio. You'll get this option in Page Attributes & set it accordingly. Copy the following code snippet & push it to king composer.
Home Variation 8
You've to create a page & set the page template to Home Template with Slide Navigation. You'll get this option in Page Attributes & set it accordingly. Copy the following code snippet & push it to king composer.
Home Landing
You've to create a page & set the page template to Fullwidth. Copy the following code snippet & push it to king composer.
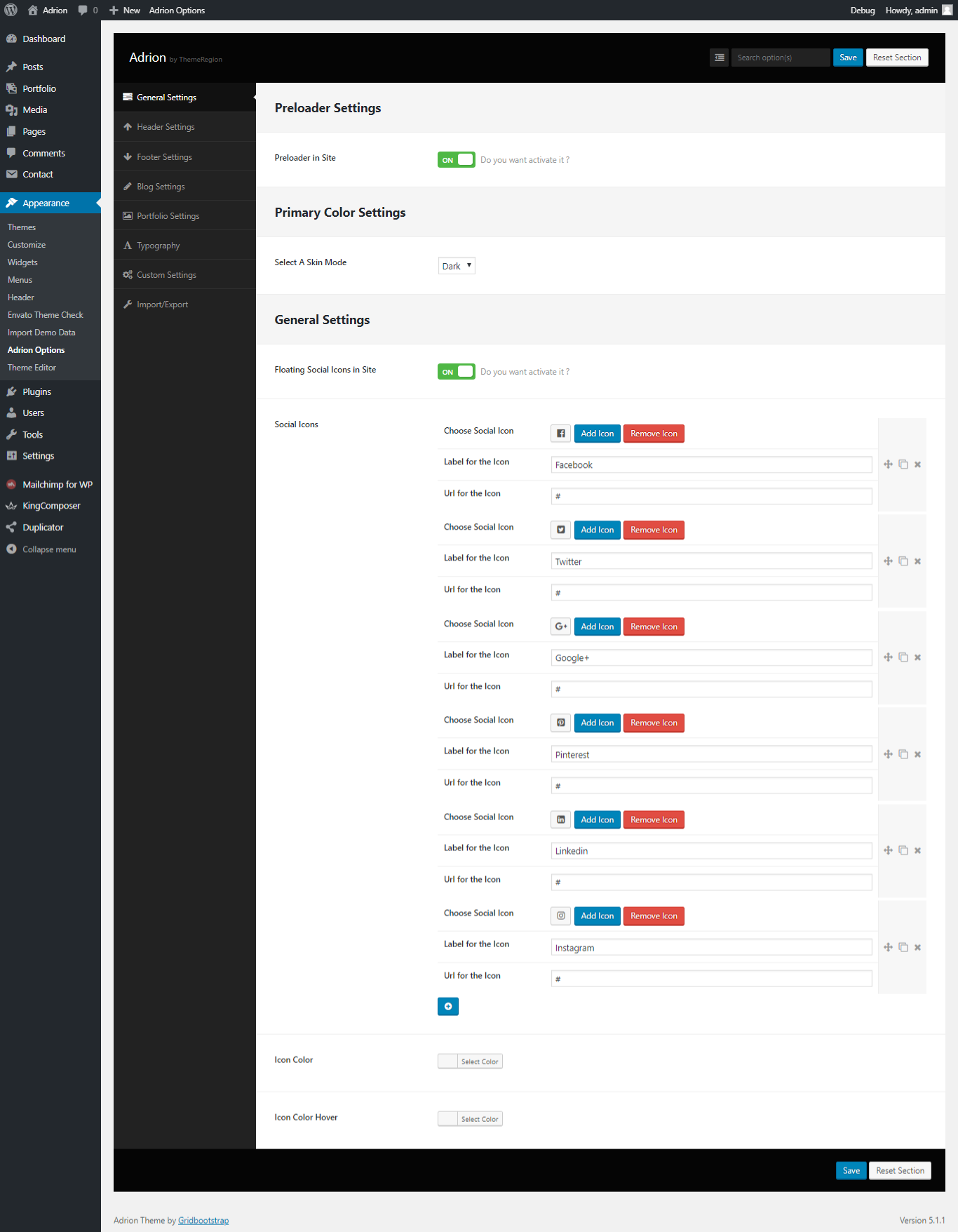
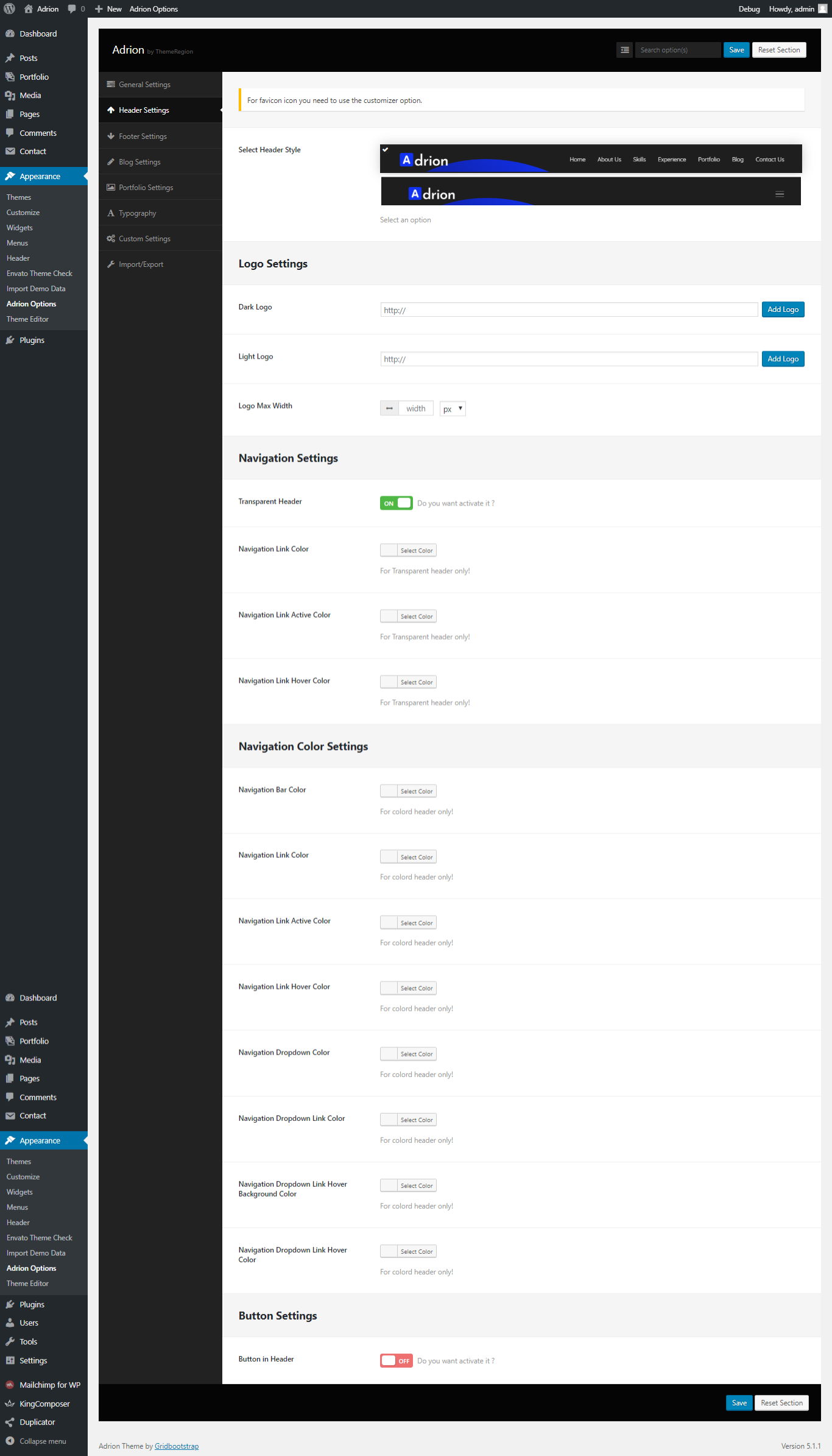
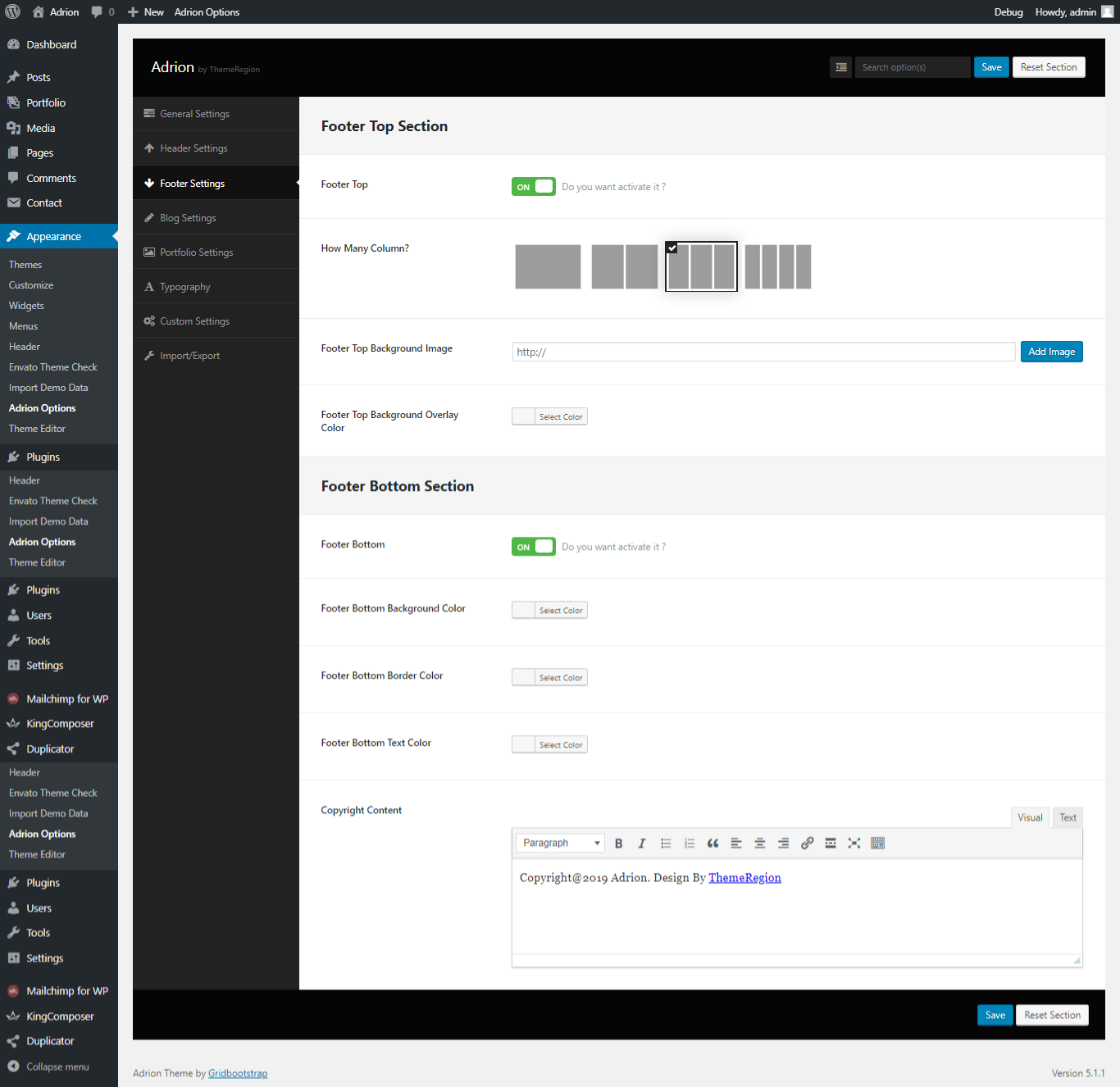
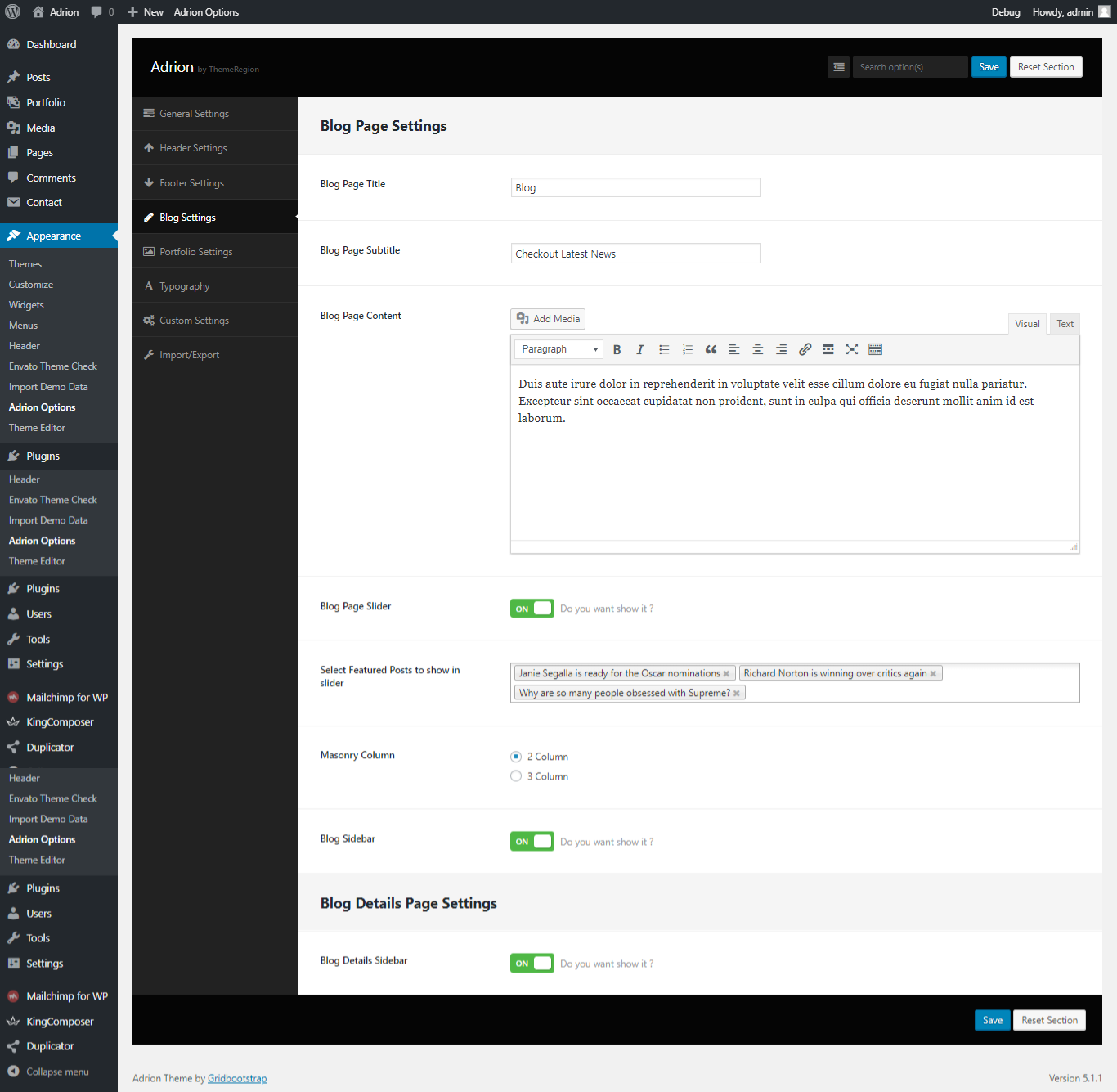
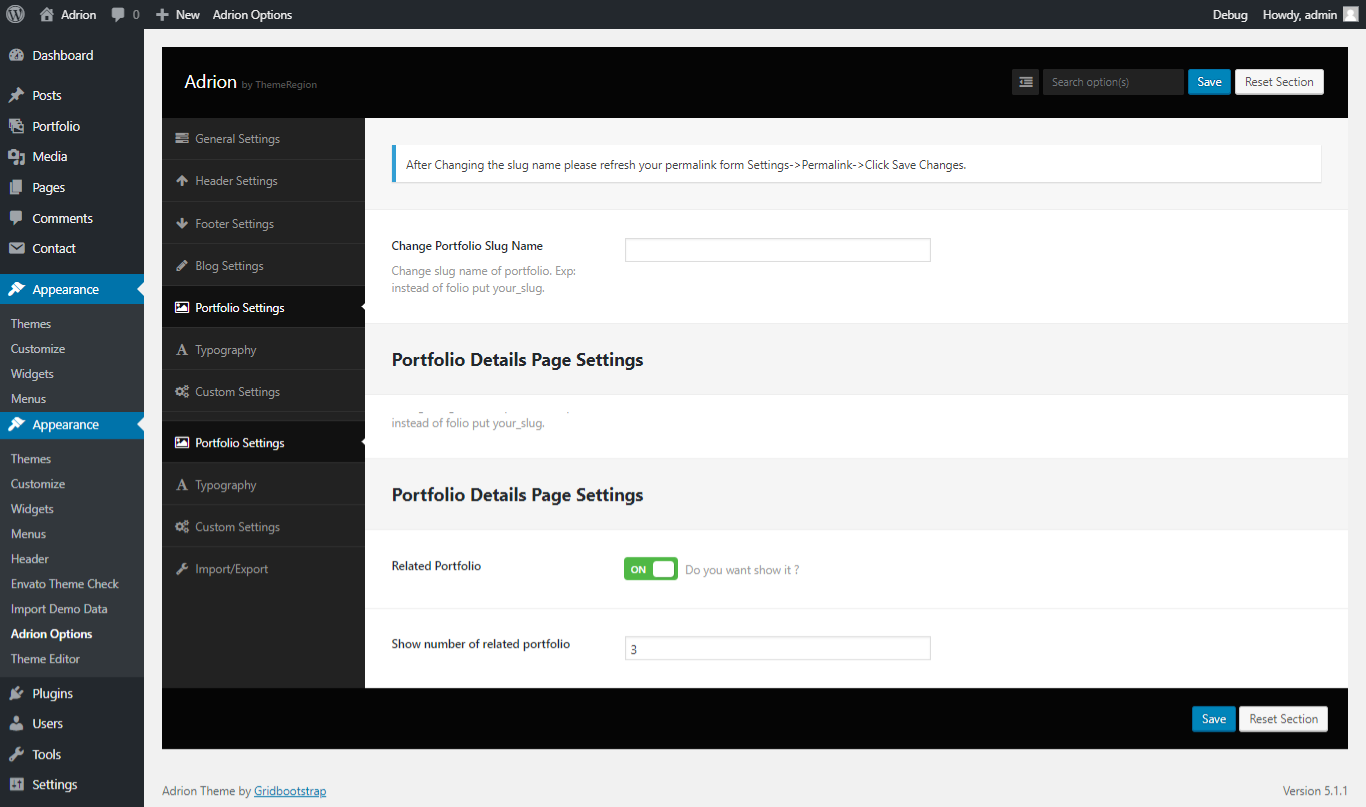
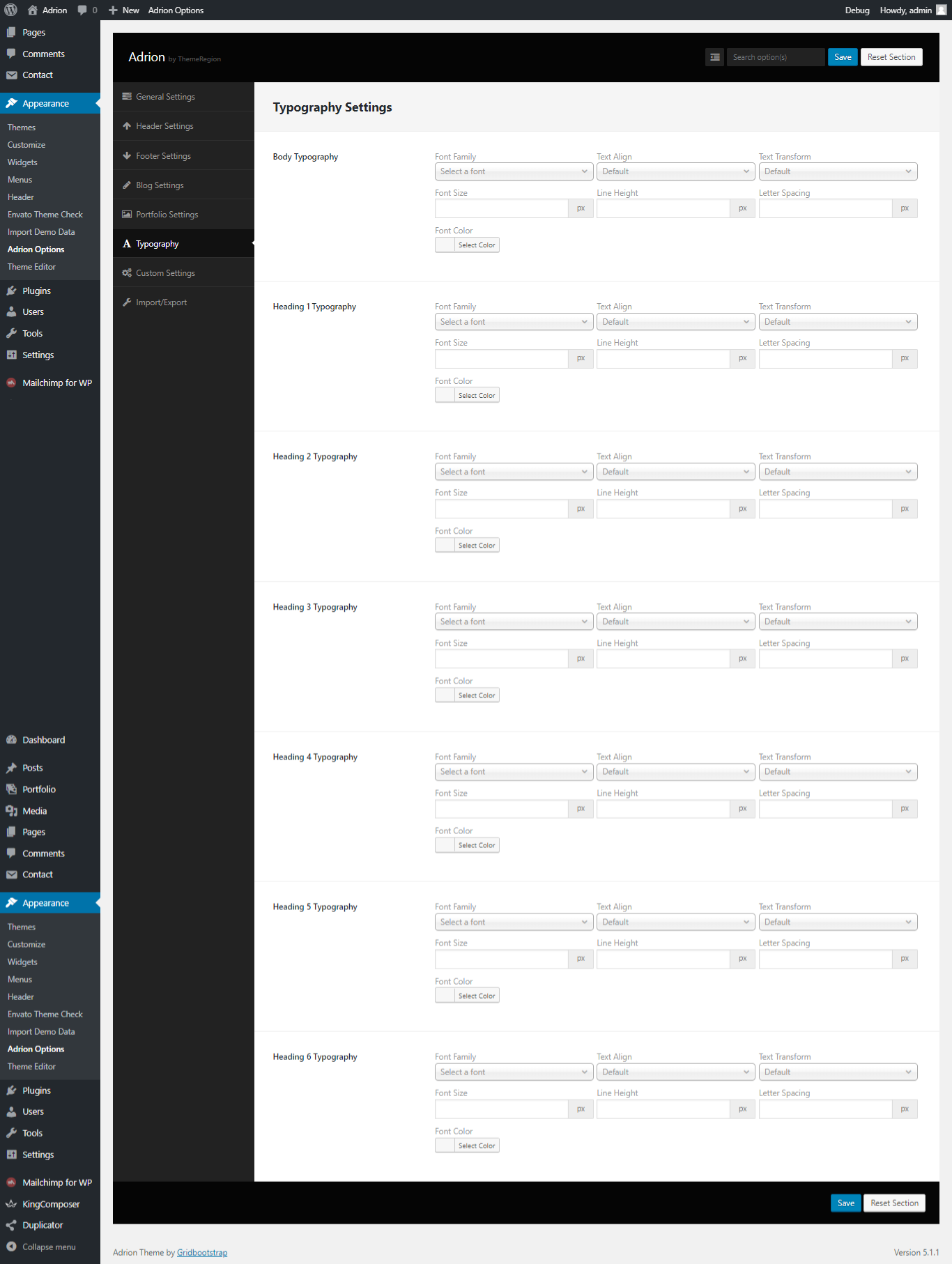
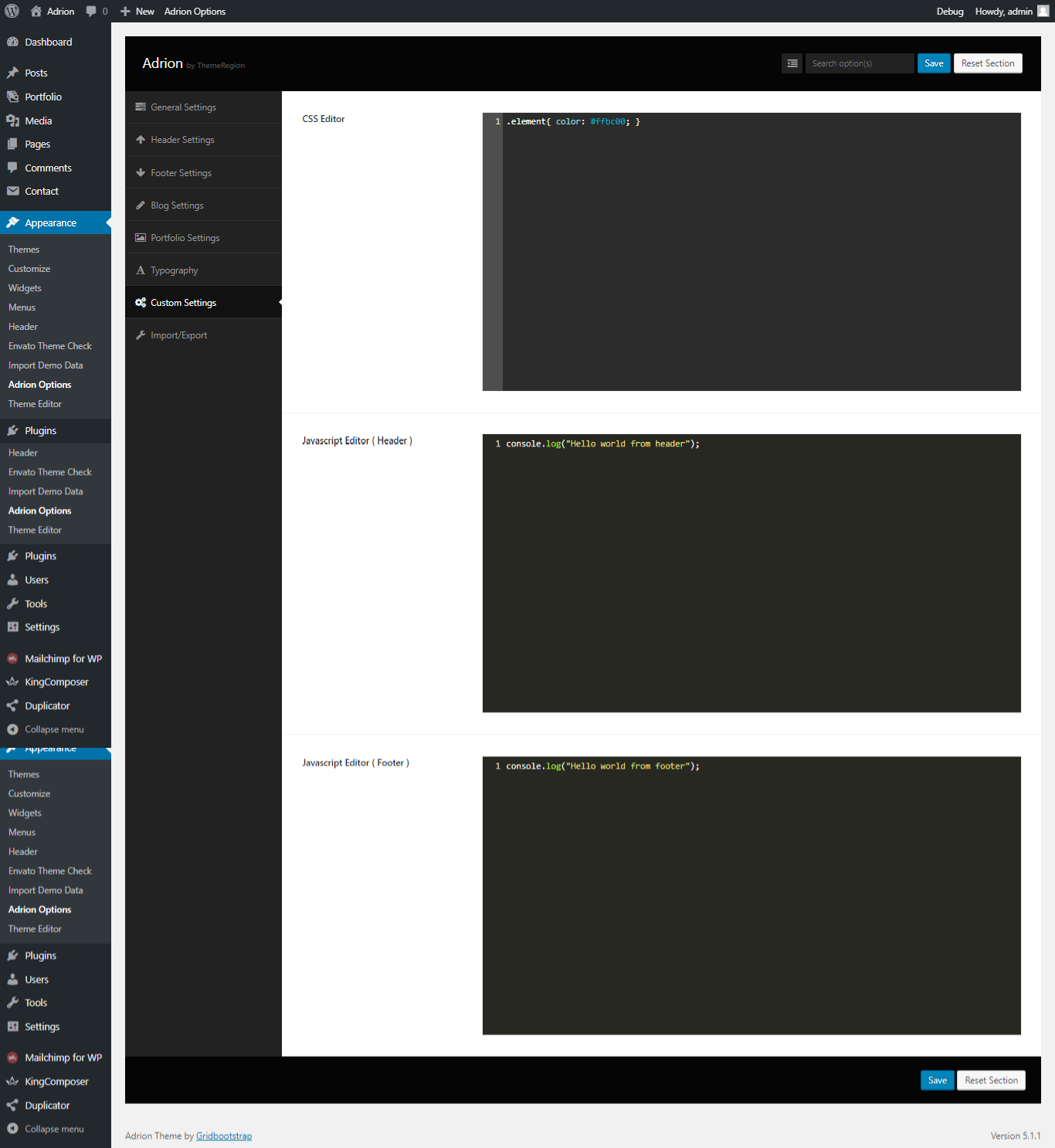
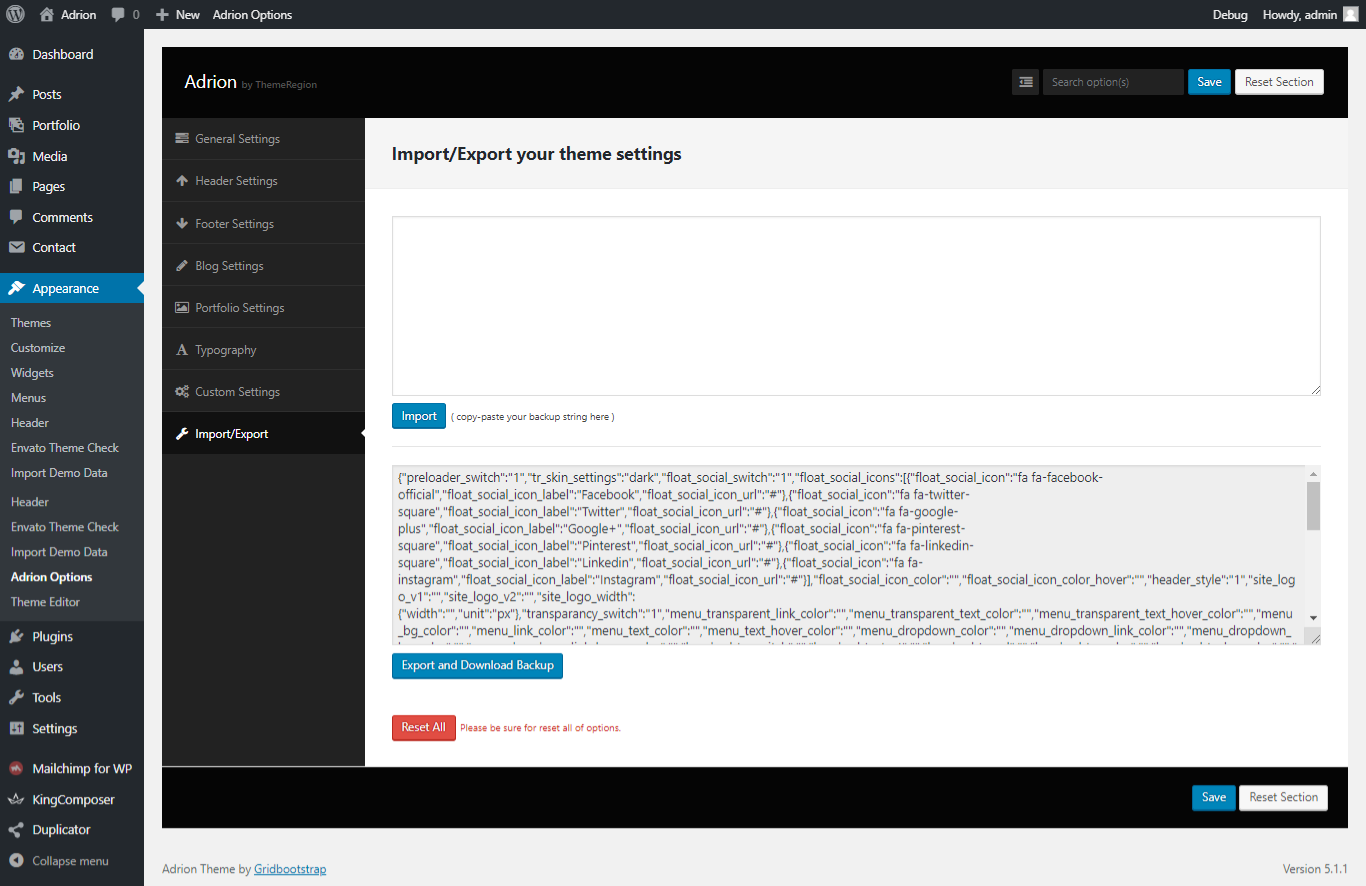
Adrion Theme Options
Before importing the dummy data Make sure you have all the plugin installed.
Theme Update via WordPress
Updating the theme via WordPress is very similar to the install process via WordPress. Follow the steps below to update your theme via WordPress:
Step 1 - Log into your WordPress Dasrdoard.
Step 2 - Go to Appearence>Themes.
Step 3 - Deactivate the Adrion Theme by simply activating a different theme. Once you activate a different theme, you can delete the Adrion theme.
Step 4 - Delete the Adrion Theme. Do not worry, your content will not be lost!
Step 5 - Then simply upload the new "adrion.zip" file in the Appearance > Themes section. Click on the Install Themes tab at the top and choose to upload the zip file. You have this step explained in section: Theme Installation via WordPress.
Theme Update via FTP
Updating the theme via FTP is very similar to the install process via FTP. Follow the steps below to update your theme via FTP:
Step 1 - Go to .../wp-content & themes location on your server using a FTP client and backup your "adrion" theme folder by saving it to your computer, or you can choose to simply delete it. Your content will not be lost.
Step 2 - Download the new version of Adrion theme from your marketplace and retrieve Adrion folder by unpacking the zip that you download from marketplace and adrion-(version.number).zip.
Step 3 - Then simply drag and drop the new "Adrion" theme folder into .../wp-content > themes location. Choose to “Replace” the current one if you did not delete it.
Step 4 - Log into your WordPress Dasrdoard, go to Appearance > Themes and activate the new Adrion theme.
Speed Optimization
If you think your website takes too much time to load maybe you should.
- Install a Cache Plugin for WordPress. We recommend Hummingbird Page Speed Optimization.
- Install an Image Compress Plugin. We recommend WP Smush It.
- Install a Database Optimizer Plugin We recommend WP Optimize.
- Reduce the number of posts on the page
- Reduce the number of unnecessary plugins.
- Use more icons and less images.
Child Theme
Adrion comes with a Child Theme. Simply install adrion_child.zip like a regular WordPress theme.
What is a Child Theme?
A child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. A child theme is the best, safest, and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within.
Why use a Child Theme?
If you modify an existing theme and it is updated, your changes will be lost. With a child theme, you can update the parent theme (which might be important for security or functionality) and still keep your changes. It’s a great way to get started if you are just learning WordPress theme development.
Additional Links
Child Themes - CodexChange Log
Version 1.0 ( 04 Apr 2019 )
- ++ Initial Release