Theme Documentation
Introduction
Thank you for purchasing Eatshub WordPress Theme. Before you get started, please be sure to always check out these documentation files. We outline all kinds of good information, and provide you with all the details you need know to use Eatshub Theme.
If you are unable to find your answer here in the documentation, please contact us.
What is included in the price?
- Eatshub WordPress Theme
- Eatshub Child Theme
- Lifetime Updates
- Theme Documentation
- Premium Plugins
Please don't forget to rate Eatshub with 5 stars and leave a nice review, it means a lot to us.
Thanks!
ThemeRegion Team
Theme Installation via WordPress
When you download the theme from marketplace, you will get an archive file in .zip extension.
You need to unzip that archive. When done, you should see Eatshub.zip (zip file name can be changed from version to version).
Please, follow the steps below to install Eatshub Theme.
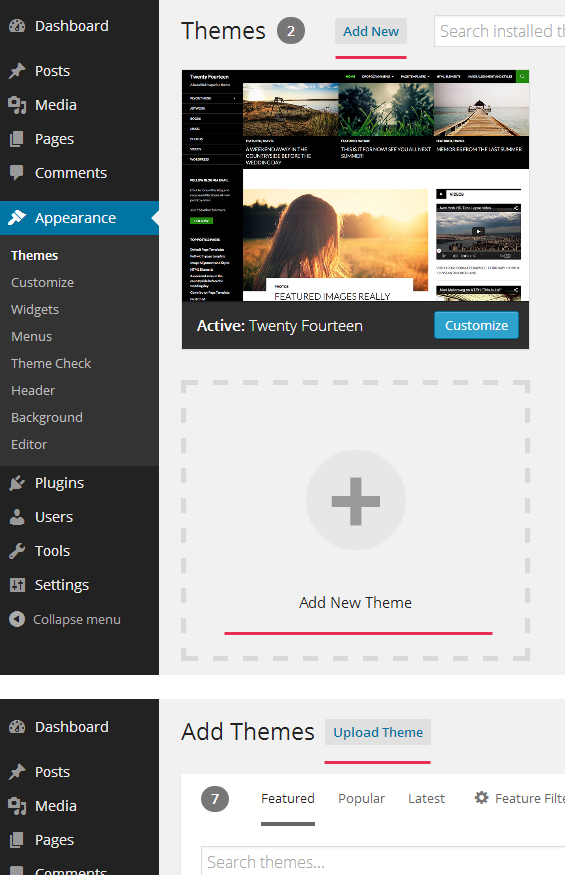
Step 1 - Login to your WordPress Dashdoard.
Step 2 - Go to Appearance & Themes. Click Add new button, located at the top of the screen or Add new theme ( see screenshots below ).
Step 3 - Click on Upload button at the top of the screen.
Step 4 - Choose Eatshub.zip from your downloaded theme file.
Step 5 - Wait while the theme is uploaded and installed then activate the theme.
Step 6 - After activating the theme a notice should appear on the top of the screen, click on begin installing plugins.
Step 7 - Select all the plugin, change Bulk Actions dropdown to Install then click apply.
Step 8 - Congratulation you are ready to use Eatshub. Before starting modifying theme we'd suggest you to import the demo content first with our powerful OneClick Importer so that it'd be easier for you to understand the theme functionality & then modify it.

Common Theme Installation Problems
“Are you sure you want to do this?”
If you get the “Are you sure you want to do this” message
when installing Eatshub.zip file via WordPress, it means you have an
upload file size limit. Install the theme via FTP if this happens, or
ask your hosting company to increase the limit.
Missing stylesheet file
If you get an error saying that the stylesheet is missing,
then you have uploaded the wrong folder. Please check that you are
uploading the Eatshub.zip within the Theme Files folder. You have to
unzip the file that you download from marketplace to find this.
Theme Installation via FTP
If you are going to install the theme using FTP, you will need an FTP Client, such as FileZilla.
When you download the theme from marketplace, you will get an archive file in .zip extension.
You need to unzip that archive. When done, you should see Eatshub Folder(folder name can be changed from version to version).
Please, follow the steps below to install the theme via FTP:
Step 1 - Log into your hosting space (server) via FTP client.
Step 2 - In extracted archive folder, find Eatshub folder
Step 3 - Upload the Eatshub folder to your server in path .../wp-content/themes/.
Step 4 - The uploaded path should be like this: .../wp-content/themes/Eatshub/
Step 5 - Login to your WordPress Dasrdoard and go to Appearance & Themes and activate the Eatshub Theme.
Step 6 - After activating the theme a notice should appear on the top of the screen, click on begin installing plugins ( see screenshots below ).
Step 7 - Select all the plugin,change Bulk Actions drop to Install then click apply.
Step 8 - Congratulation you are ready to use Eatshub, check the First Steps part of our documentation to see what you may want to do before starting to edit your WordPress Site.

Additional Links
Setting up the Demo Content
Before importing the dummy data Make sure you have all the plugin installed.
One Click Importer
We will explain how to import the demo using our One Click Importer
WordPress Importer
We will explain how to import the demo using the WordPress Importer
Error or Problem with Import of the Demo
If you have problem with the Import of the demo please check this section
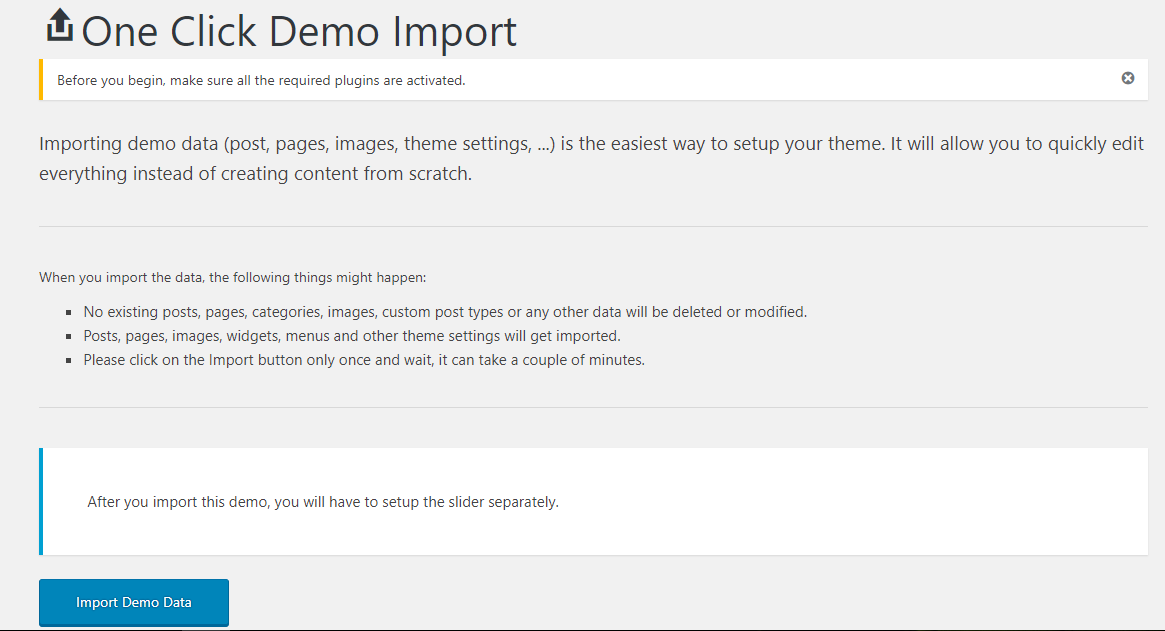
One Click Importer
Step 1 - Before proceed install the required plugins so that the importer works perfectly.
Step 2 - Go to Appearence & Import Demo Data.
Step 3 - Choose your preferred demo to import & click 'Import Demo'. Wait till the data imported properly. This may take a couple of minutes depending on server optimization.
Step 4 - After importing the content if not set then set the 'Navigation' under Appearence & Menu & set the 'Home' as homepage.

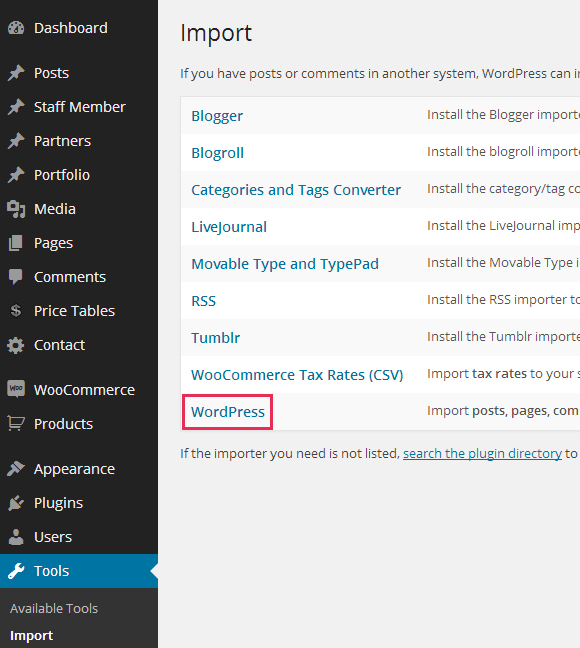
WordPress Importer
Use simple data(.xml) in folder: eatshub_package_version_no/Demo Data/demo-data.xml
Step 1 - Log into your WordPress Dasrdoard.
Step 2 - Go to Tools & Import. Then click on WordPress ( bottom of the list ).
Step 3 - A window should appear click the Install now button which is on bottom right.
Step 4 - Click Activate plugin & Run Importer. Then choose the Eatshub_demo.xml file and click upload file and import Do not interrupt/cancel the import process!
Step 6 - Done! But you still need to set the Menu, Widget, Homepage, Contact Form.

The importer should be run only once. If something went wrong and you need to import the content again, you may need to reset your WordPress.
Use this plugin to reset the WordPress to a fresh look : https://wordpress.org/plugins/wordpress-reset//
Error or Problem with Import of the Demo
If you have problems importing the demo ( example : infinite loading, error 505 with when using wordpress importer ) then you may have a problem with the server settings. Please check in theme Support Forum.
Use Page builder
Activate Page builder
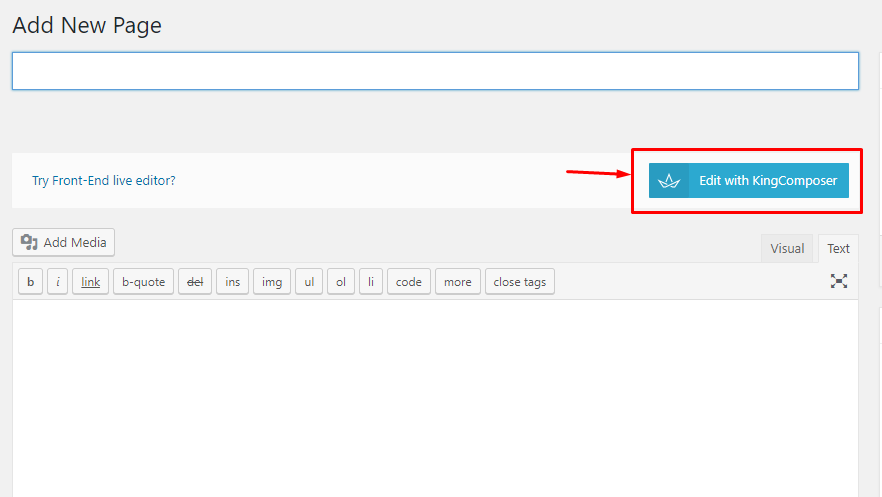
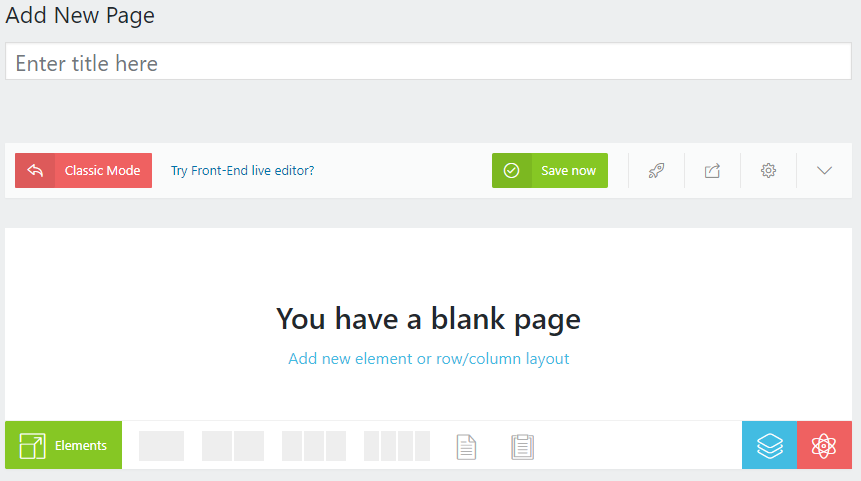
Step 2 - Click on Pages & Add New.
Step 3 - Click on Edit with KingComposer


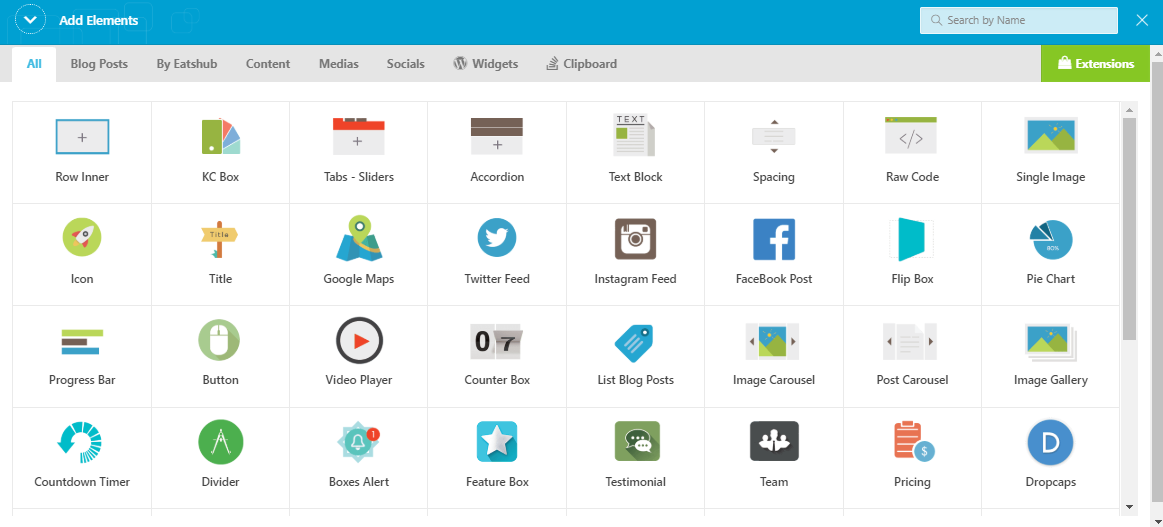
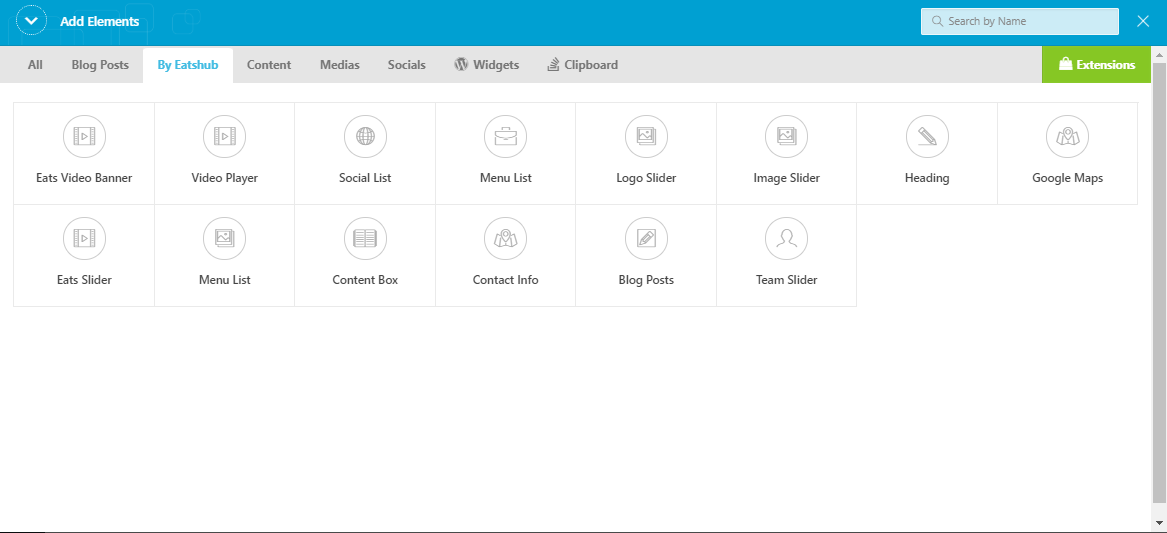
KC Elements/Components by Eatshub
We've created lots of components/elements to use in the theme. These elements are core elements to design perfectly our beloved theme. Please check the screenshot below to see what includes within the elements. You can also use KingComposer's own element in our theme as the theme is totally compatible with the plugin.


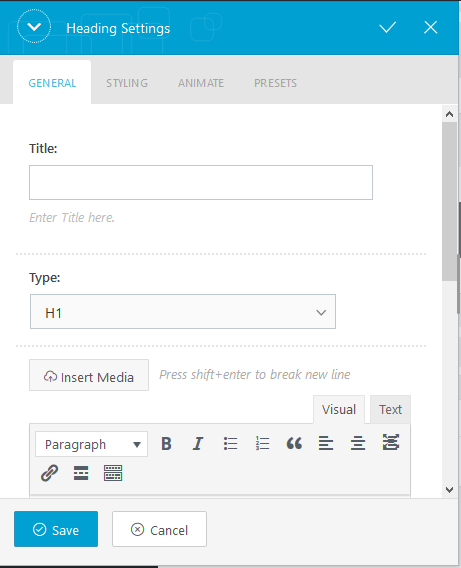
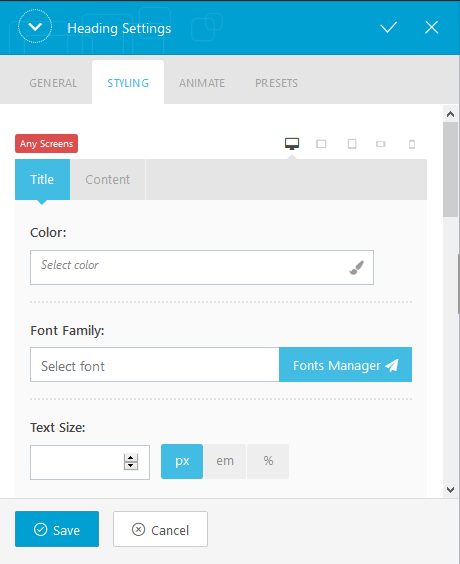
Eatshub Heading:
After so much research we thought it'd be great if we can integrate google font system & tag system within the element/shortcode. It's for the better option of client by which they can easily change the fonts & colors & tags etc of the heading. Our heading contains title & subtitles which accepts html tag also. Check the below screenshot to understand more about our heading element.


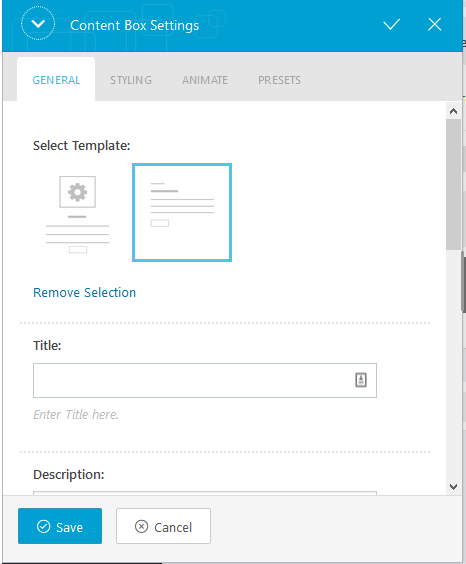
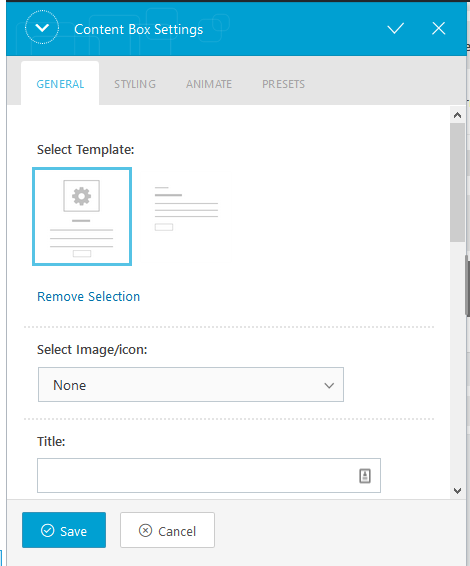
Eatshub Content Box:
In the feature box we introduced 9 Icon Types including our own icons & font awesome. You'll have option to set the icon position. Along with title & content you'll have option to set icon color & typography option. Feature box has 2 different styles for viewing the content also. Check the screenshots below.



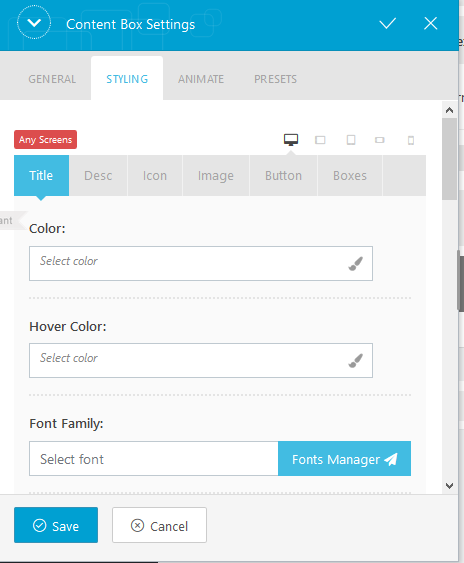
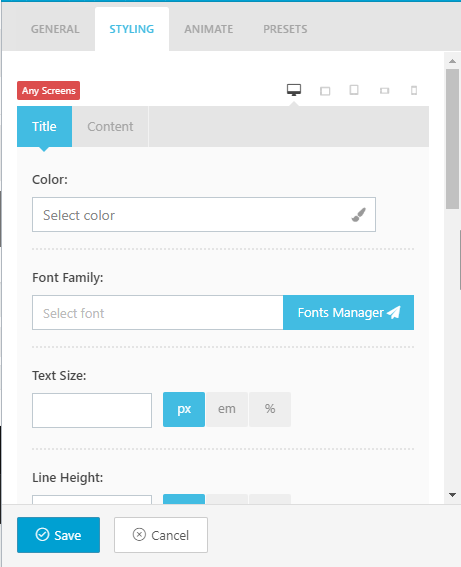
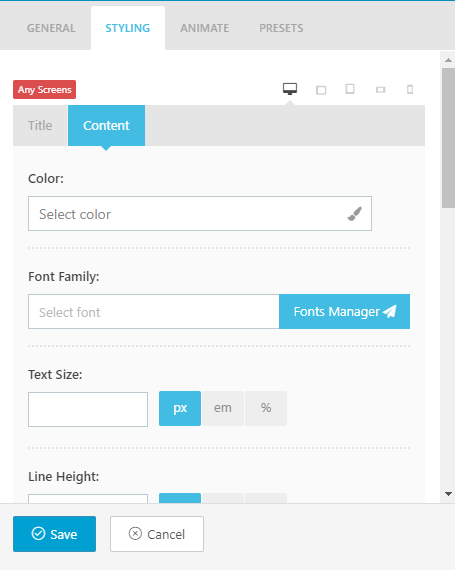
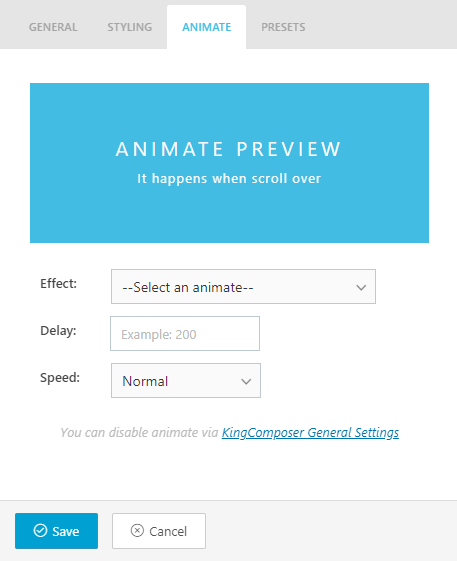
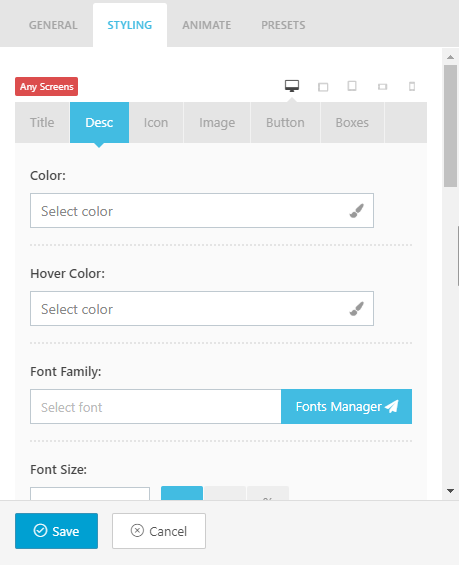
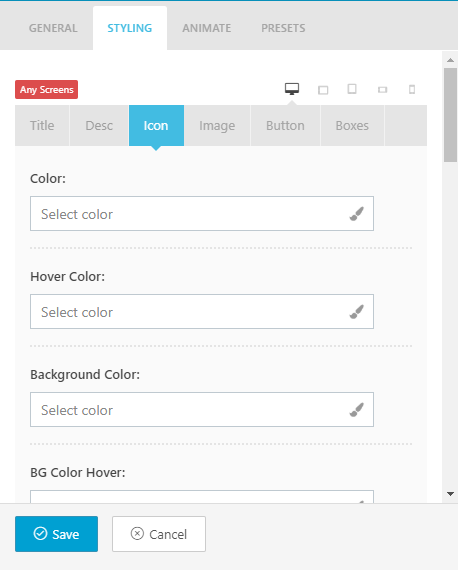
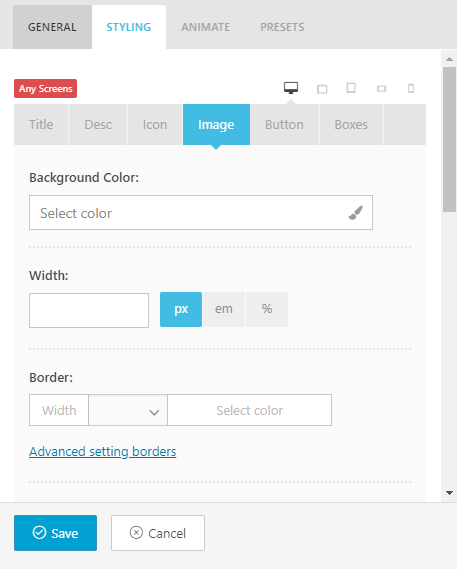
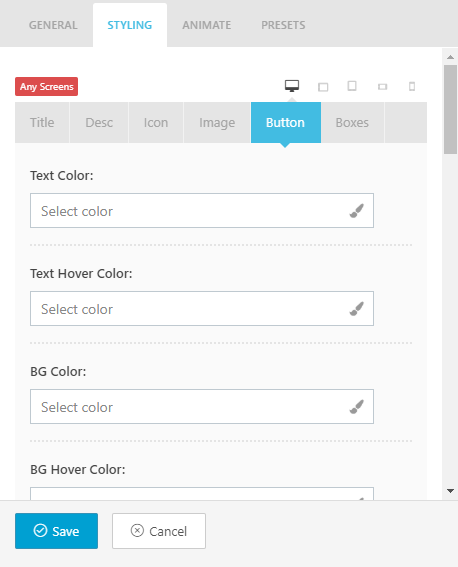
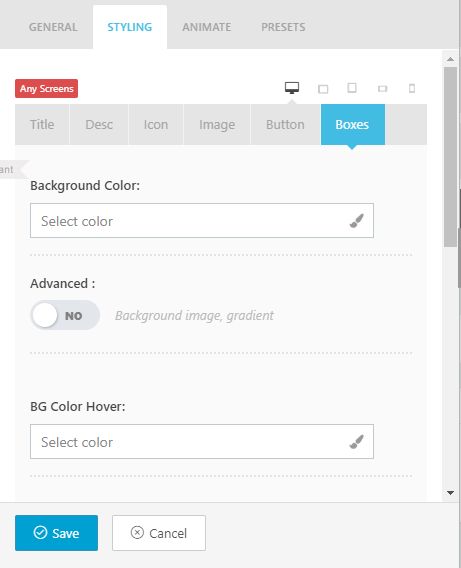
Eatshub Styles:
We didn't stopped here after developing so many elements. We've putted the styling & animation in each of the element so that it'll help you manage the theme very easilyYou can also set individiual styles for custom viewport which will come very handy & it'll allow you to do whatever you want with the themes elements. Check the screenshots below.








Set your Homepage
Follow the below steps to set your homepage as frontpage
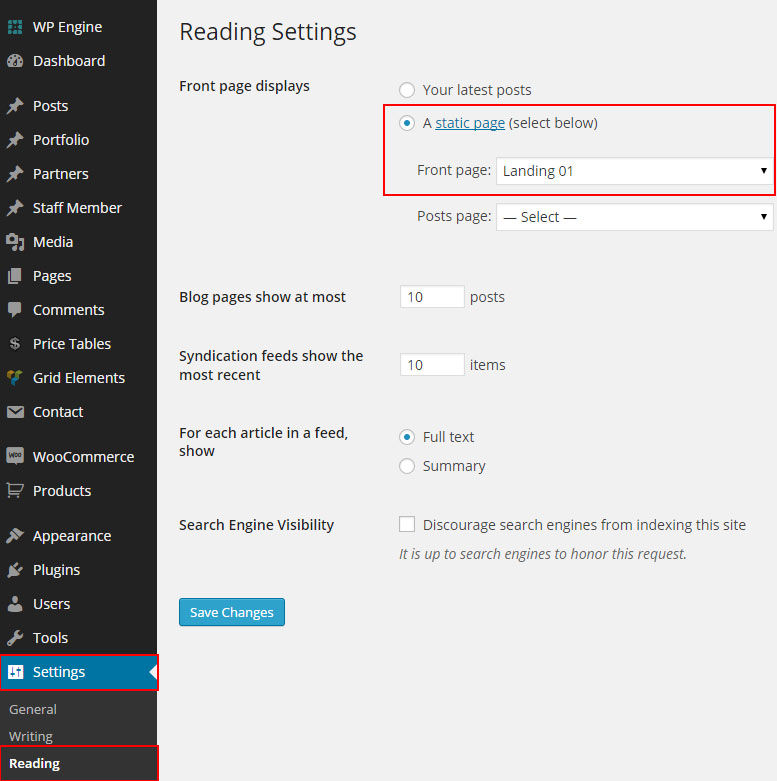
Step 1 - Go to Settings & Reading in your WordPress Dasrdoard panel.
Step 2 - Set "Front page displays" to a "Static Page".
Step 3 - In the drop down menu for "Front Page" choose a page which will be your home page.
Step 4 - Leave the drop down menu for "Posts page" empty, as this is not used by the theme.
Step 5 - Save changes.

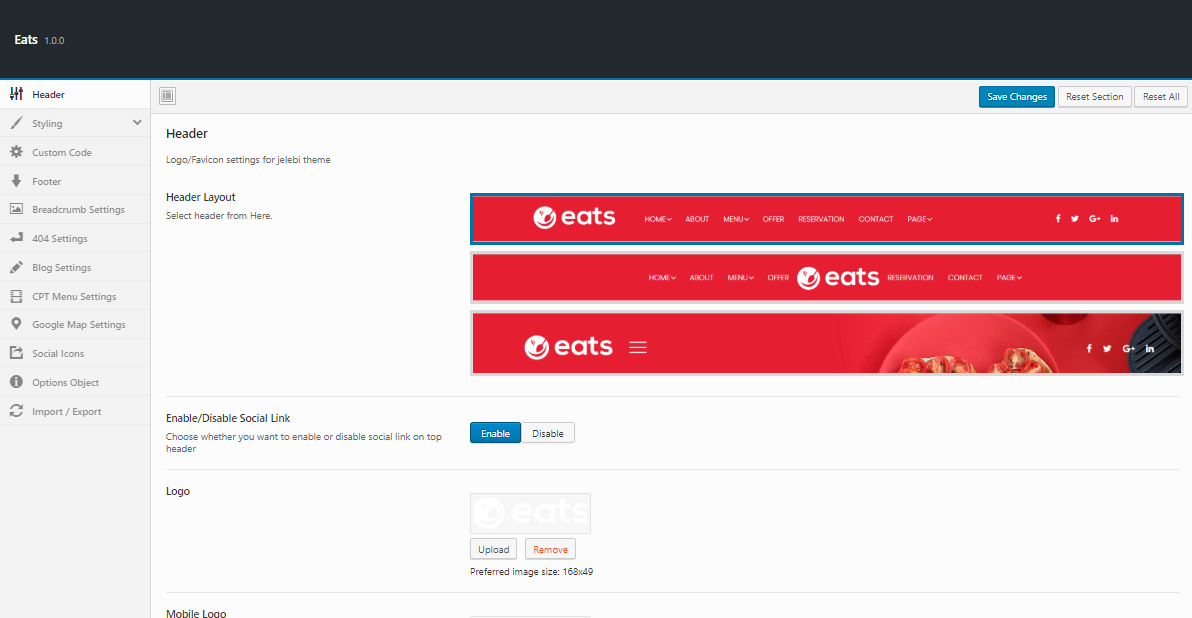
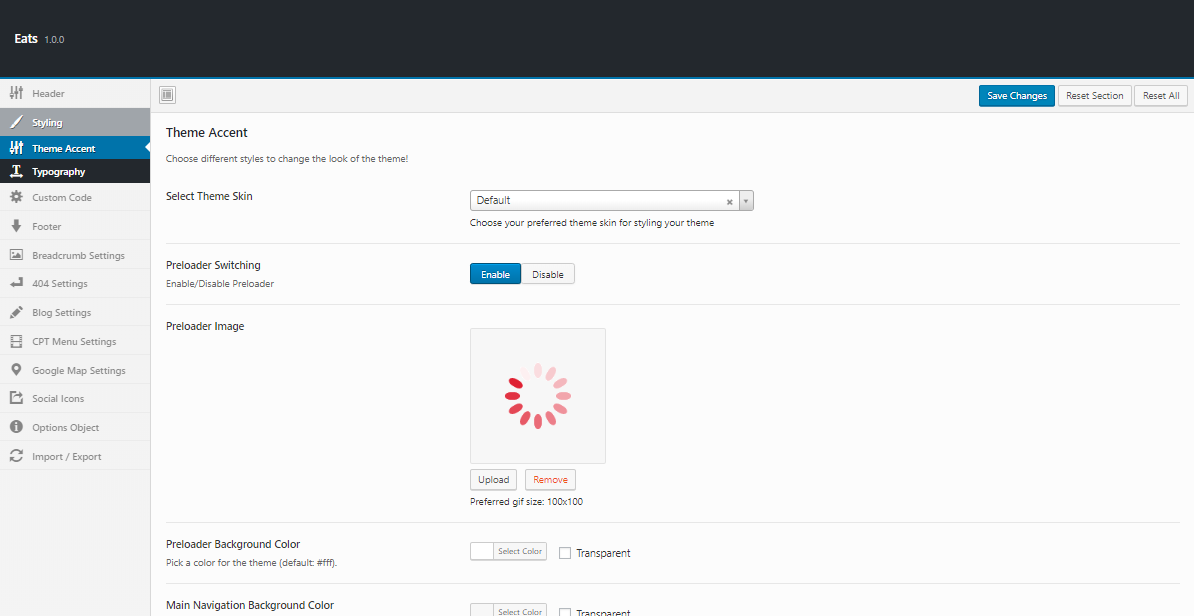
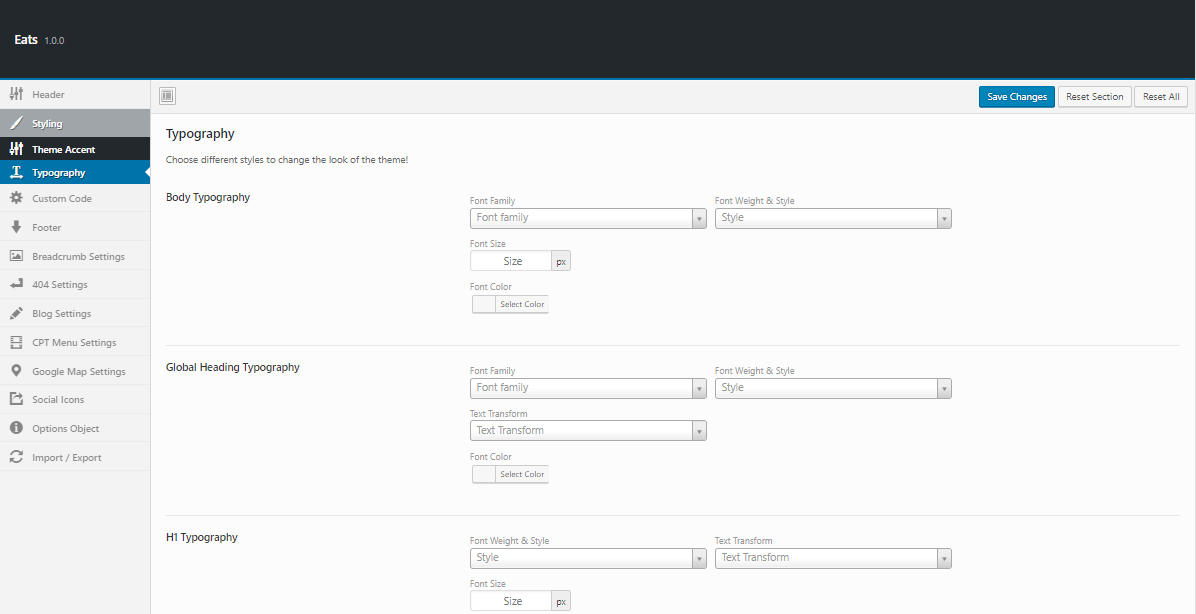
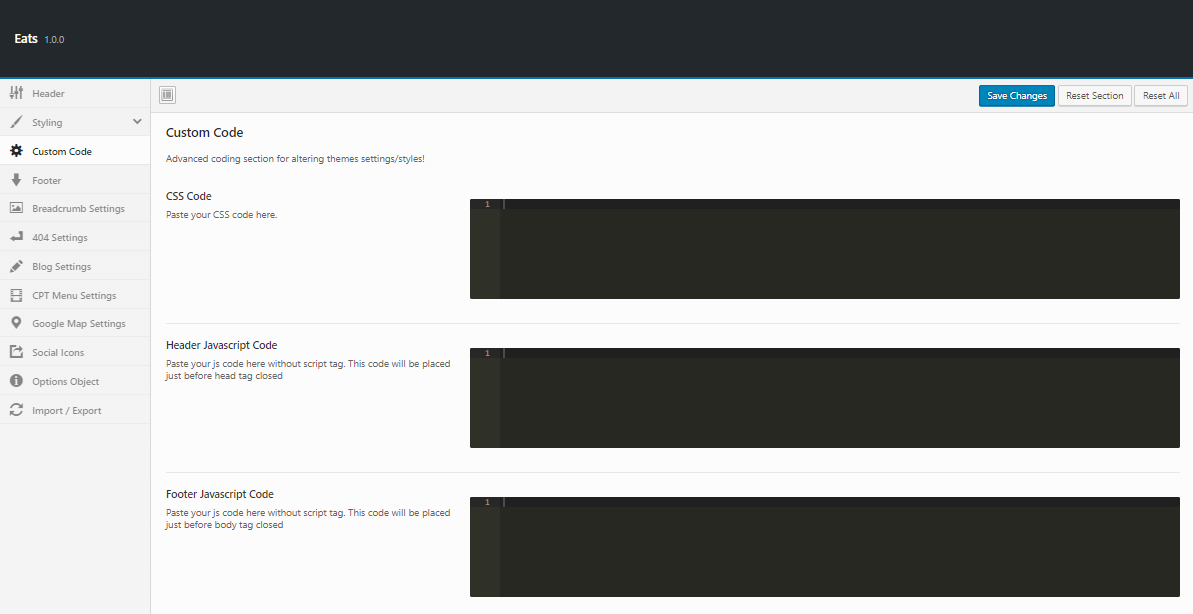
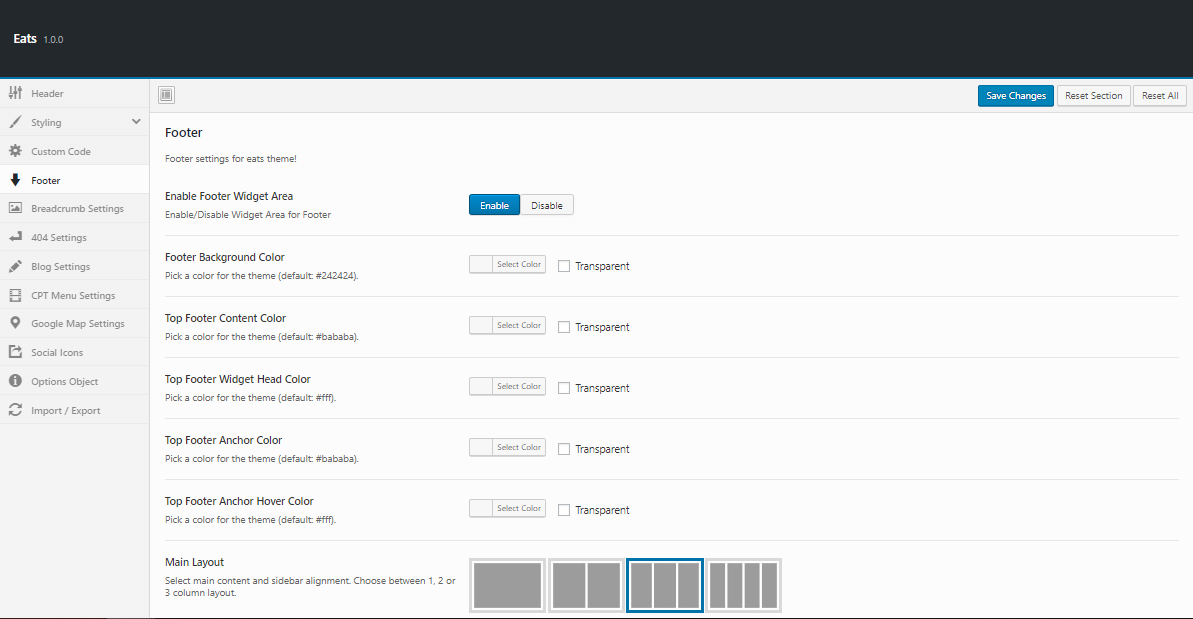
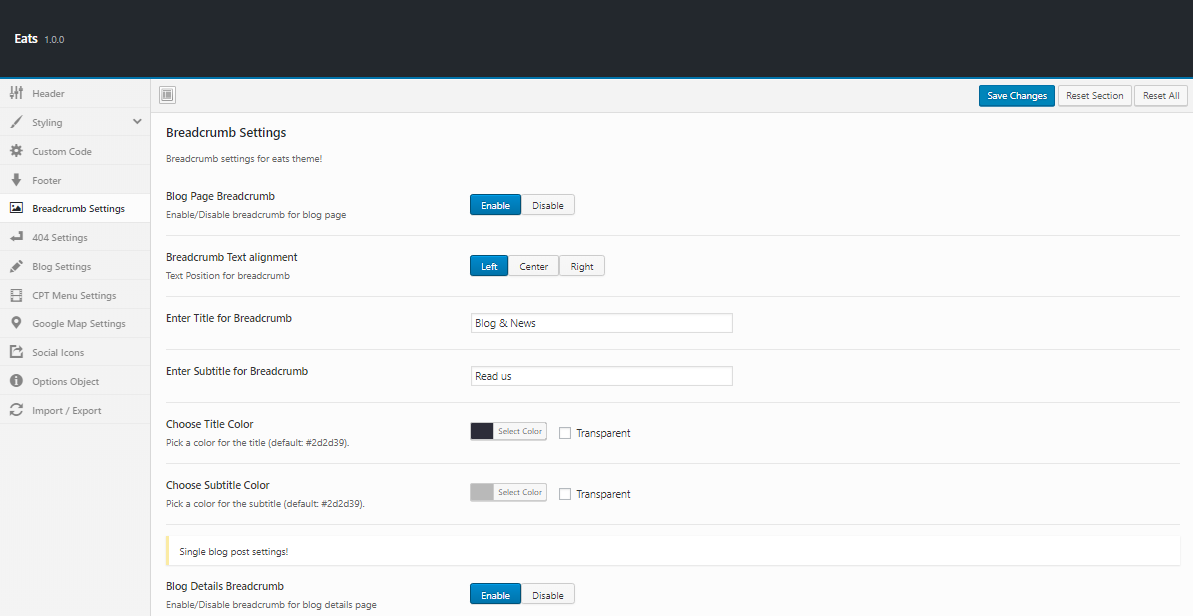
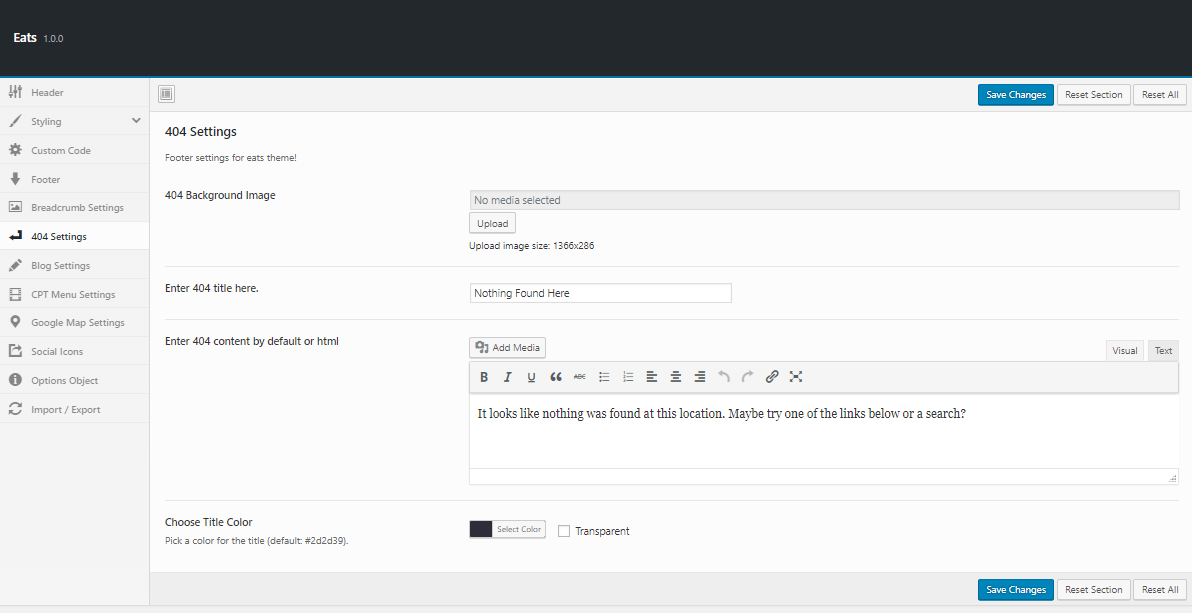
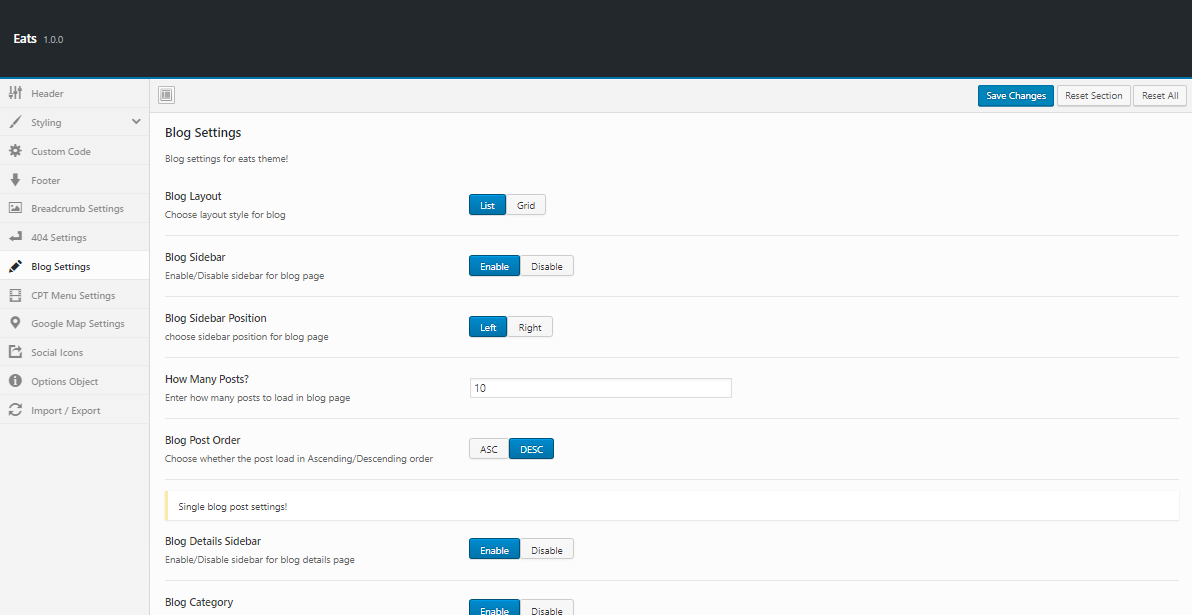
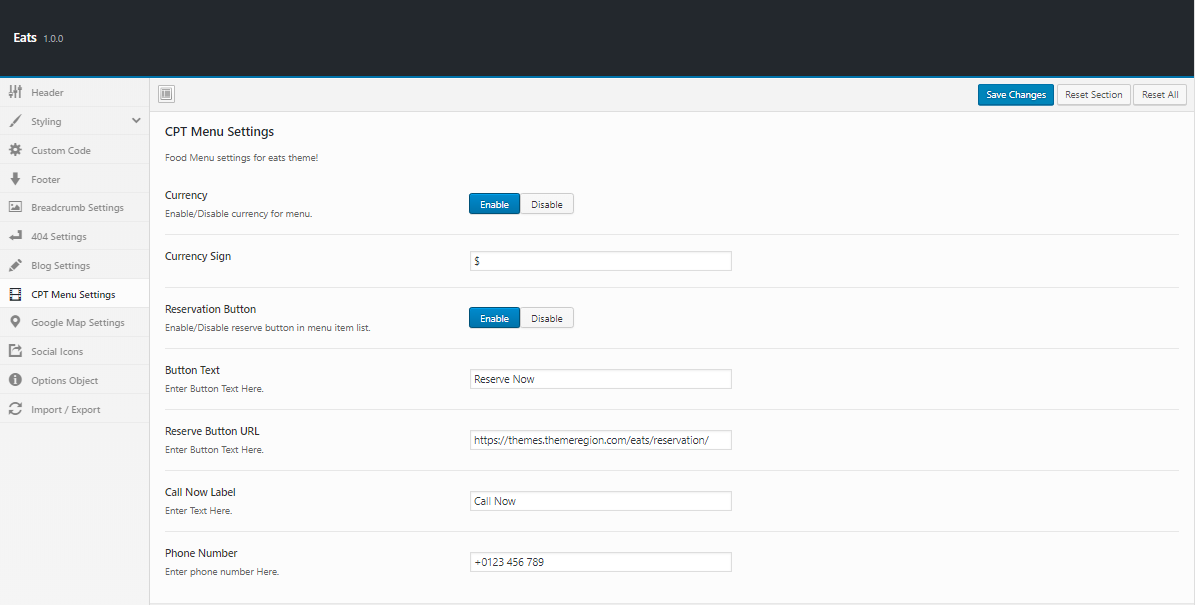
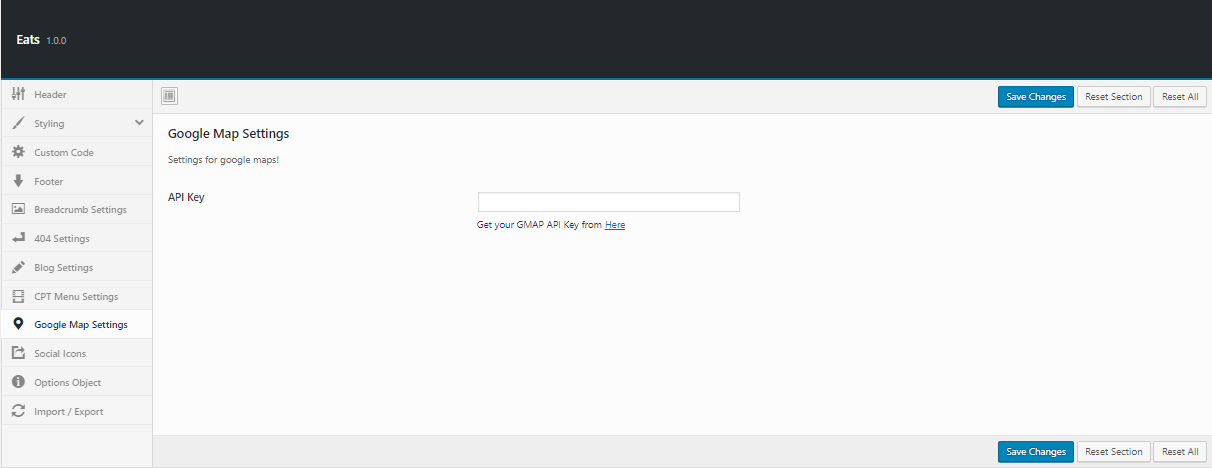
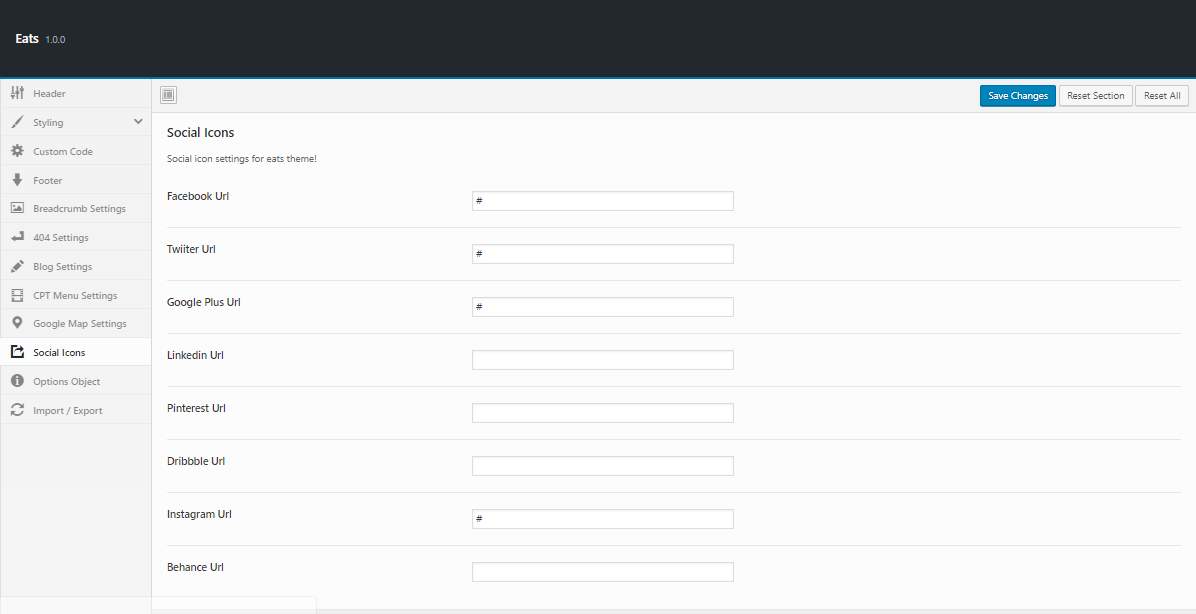
Theme Options
Eatshub comes with an extensive Theme Options Panel. From the Theme options panel you will be able to set or change the skin, typography settings and a lot more. You should take the time to go through all of these options to ensure that you are getting the most out of the theme. Click Eatshub Options under Appearance Menu to access the Theme Options Panel.
Theme Update via WordPress
Updating the theme via WordPress is very similar to the install process via WordPress. Follow the steps below to update your theme via WordPress:
Step 1 - Log into your WordPress Dasrdoard.
Step 2 - Go to Appearance & Themes.
Step 3 - Deactivate the Eatshub Theme by simply activating a different theme. Once you activate a different theme, you can delete the Eatshub theme.
Step 4 - Delete the Eatshub Theme. Do not worry, your content will not be lost!
Step 5 - Then simply upload the new “Eatshub.zip” file in the Appearance & Themes section. Click on the Install Themes tab at the top and choose to upload the zip file. You have this step explained in section: Theme Installation via WordPress.
Theme Update via FTP
Updating the theme via FTP is very similar to the install process via FTP. Follow the steps below to update your theme via FTP:
Step 1 - Go to .../wp-content & themes
location on your server using a FTP client and backup your "Eatshub"
theme folder by saving it to your computer, or you can choose to simply
delete it. Your content will not be lost.
Step 2 - Download the new version of Eatshub theme from your marketplace and retrieve Eatshub folder by unpacking the zip that you download from marketplace and Eatshub-(version.number).zip.
Step 3 - Then simply drag and drop the new "Eatshub" theme folder into .../wp-content &; themes location. Choose to “Replace” the current one if you did not delete it.
Step 4 - Log into your WordPress Dasrdoard, go to Appearance & Themes and activate the new Eatshub theme.
Speed Optimization
If you think your website takes too much time to load maybe you should.
- Install a Cache Plugin for WordPress. We recommend W3 Total Cache.
- Install an Image Compress Plugin. We recommend WP Smush It.
- Install a Database Optimizer Plugin We recommend WP Optimize
- Reduce the number of posts on the page
- Reduce the number of unnecessary plugins.
- Use more icons and less images.
Child Theme
Eatshub comes with a Child Theme.
Simply install Eatshub_child.zip like a regular WordPress theme.
What is a Child Theme?
A child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. A child theme is the best, safest, and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within.
Why use a Child Theme?
If you modify an existing theme and it is updated, your changes will be lost. With a child theme, you can update the parent theme (which might be important for security or functionality) and still keep your changes. It’s a great way to get started if you are just learning WordPress theme development.